Take the Wollok IDE tour!
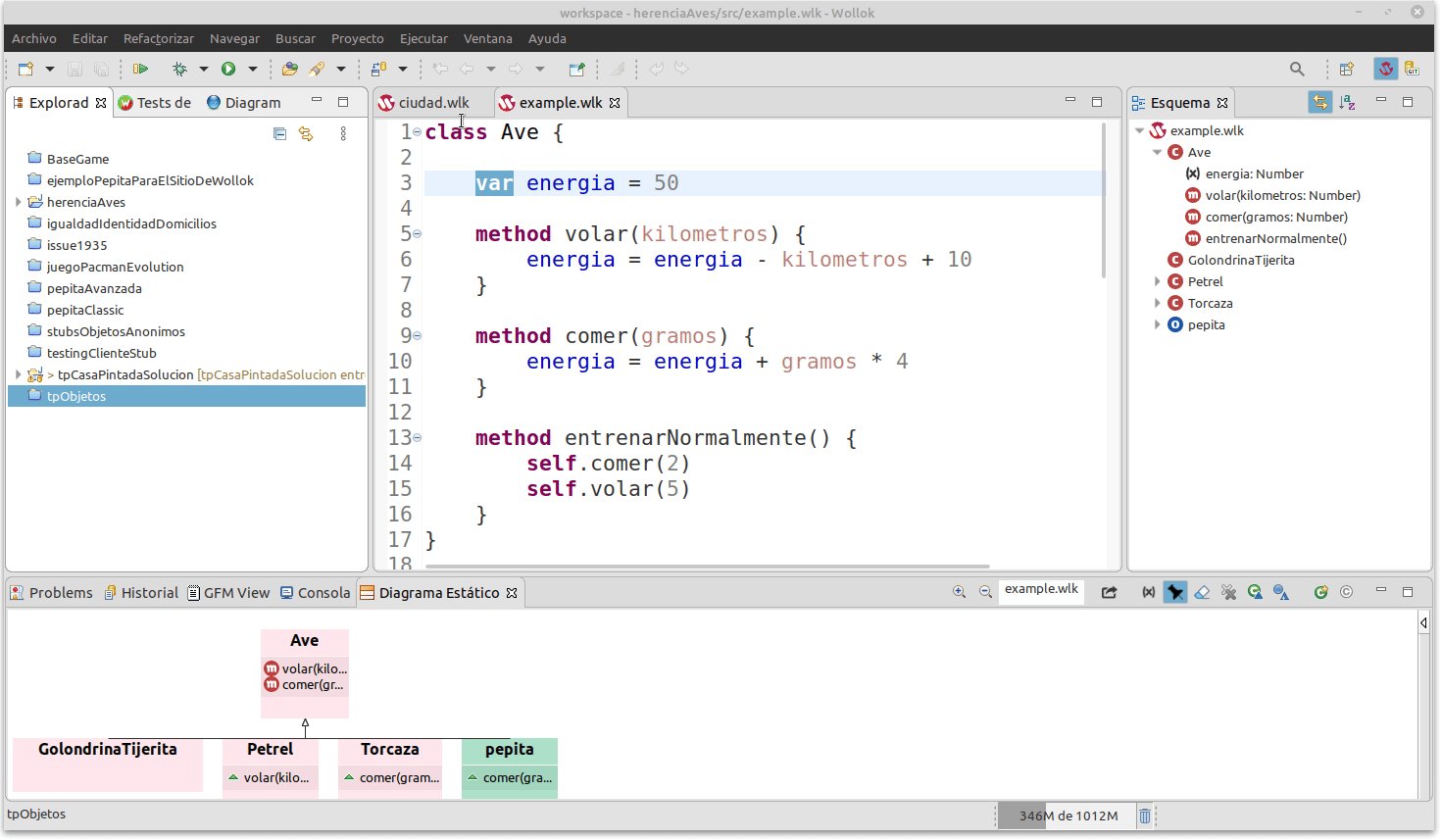
These are the main tools of Wollok Integrated Development Environment.
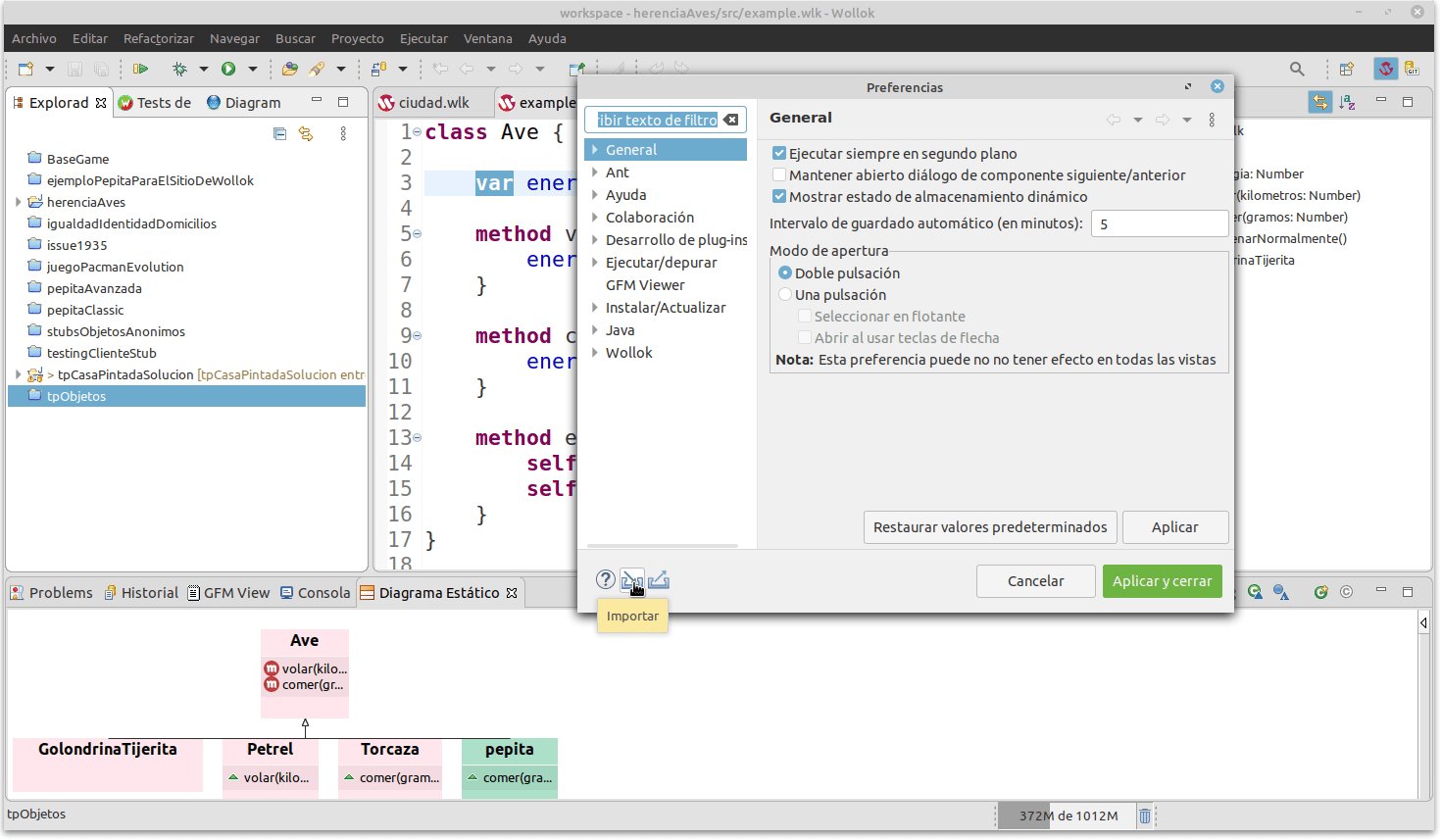
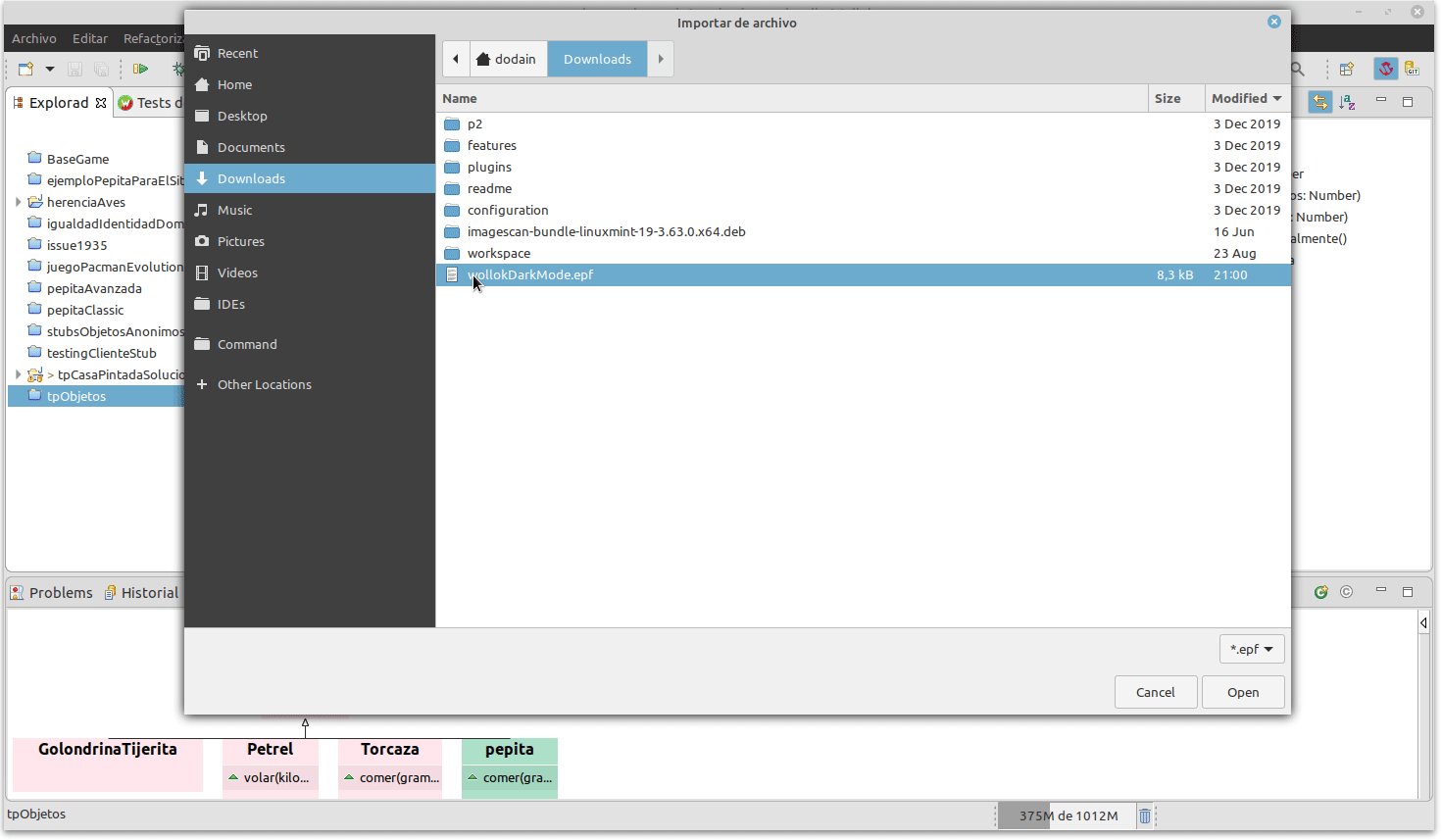
Wollok has a dark mode theme. You can download this config file and import it in your local environment:

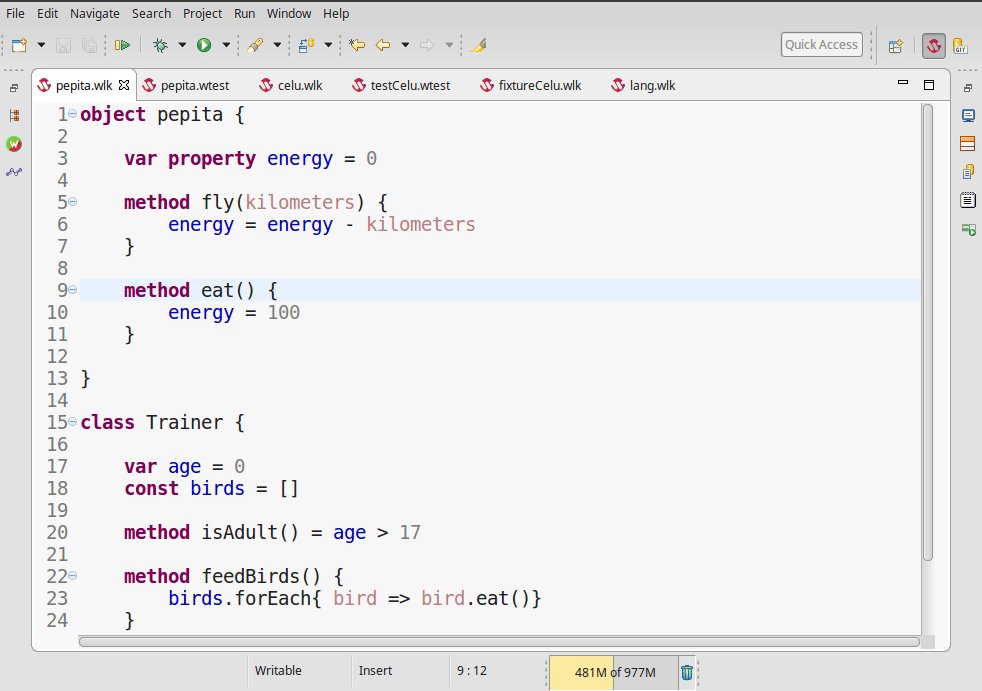
After importing these preferences, you can restart Wollok and voilà :

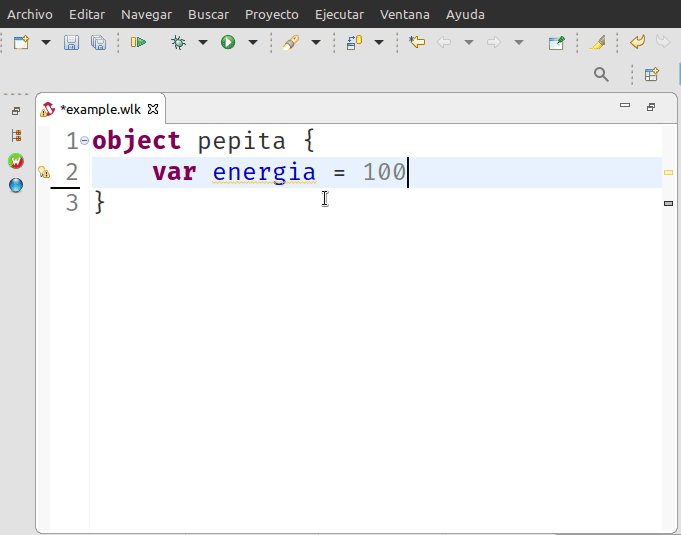
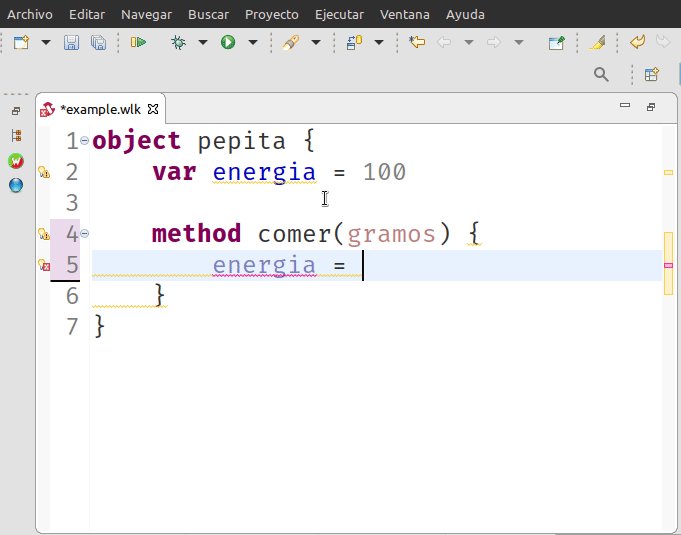
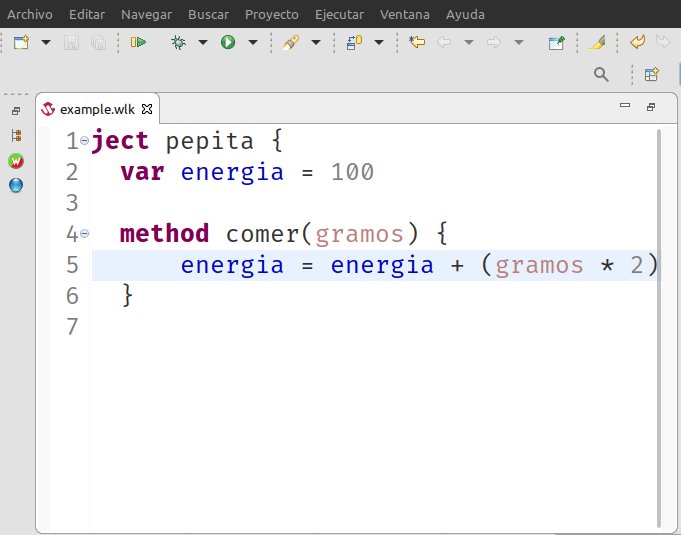
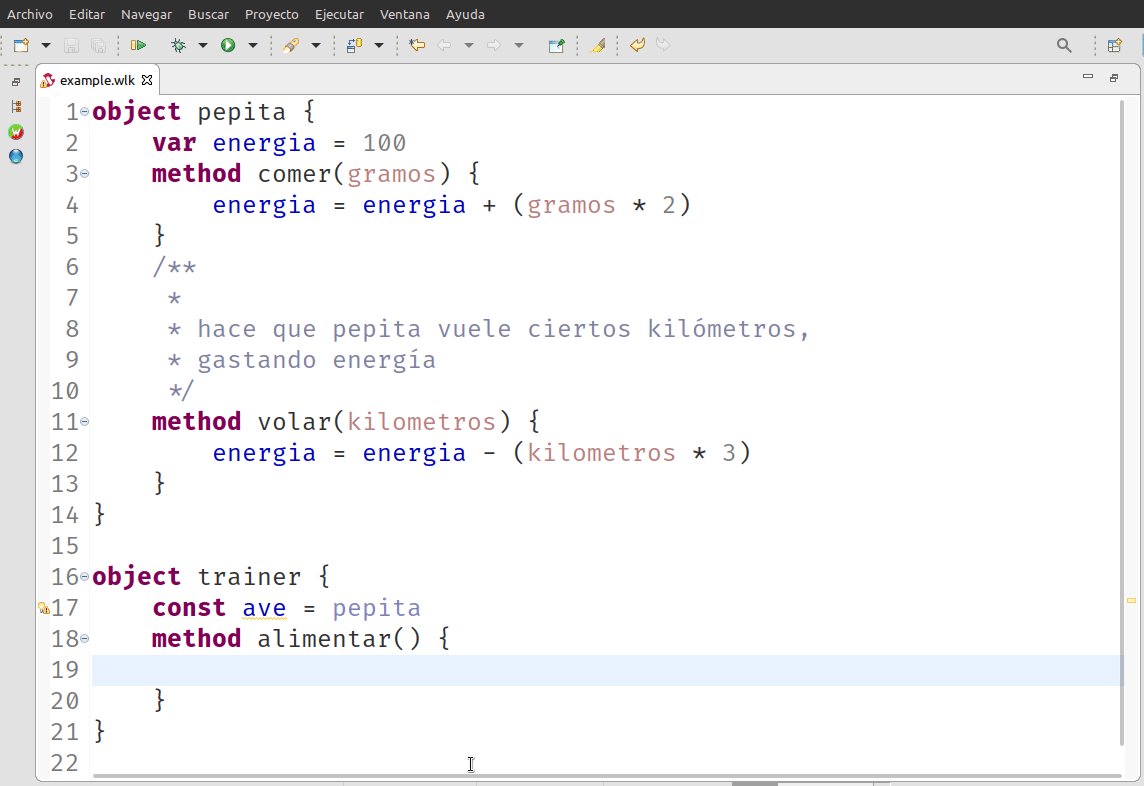
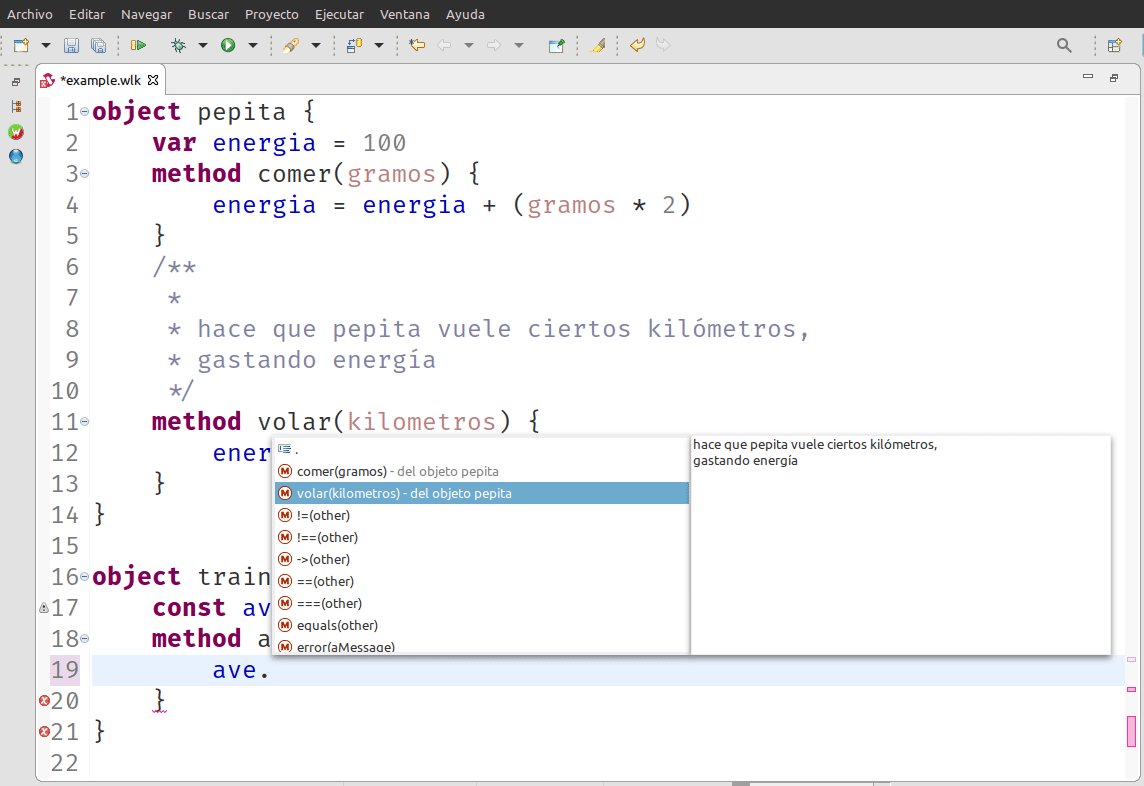
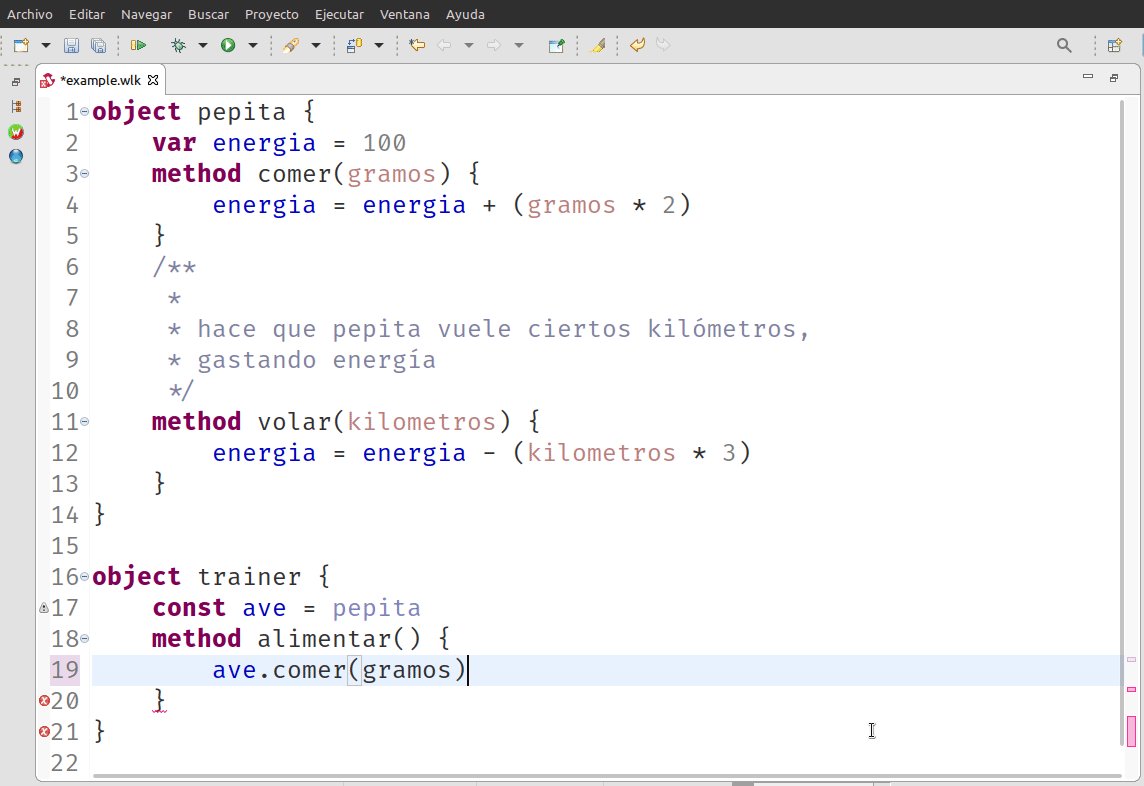
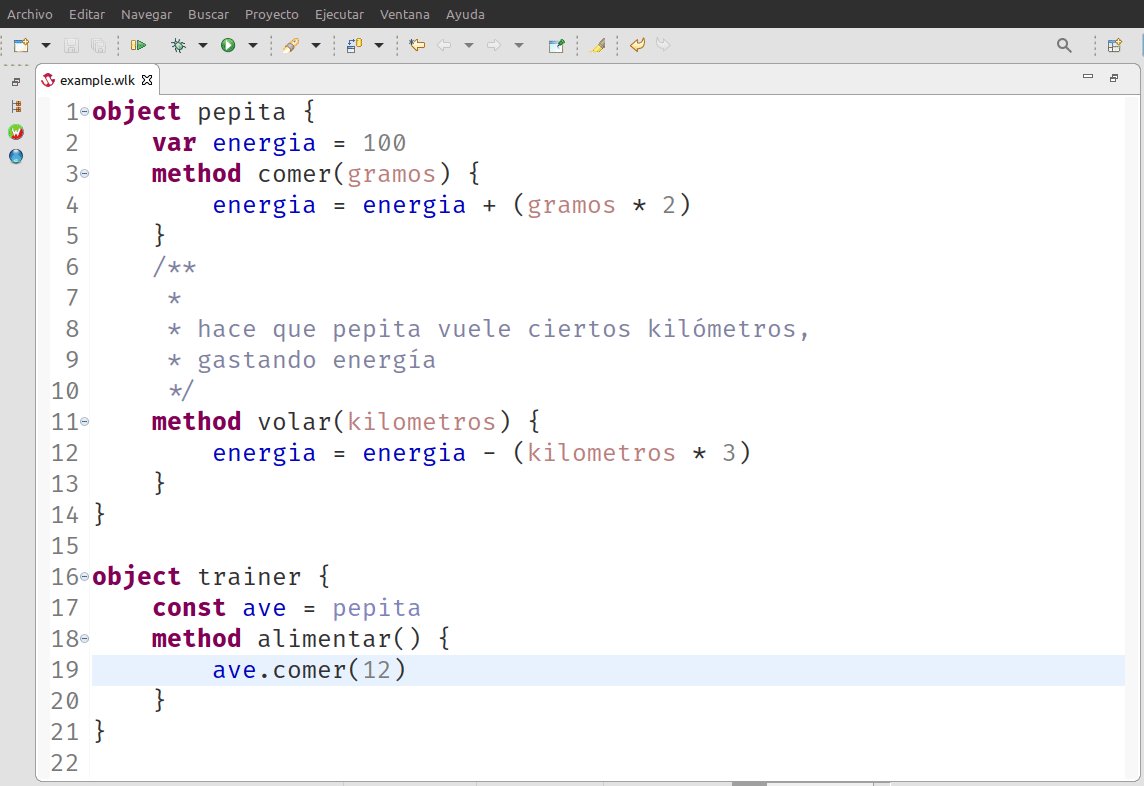
Wollok editor comes not only with syntax colouring but also with autocompletion.

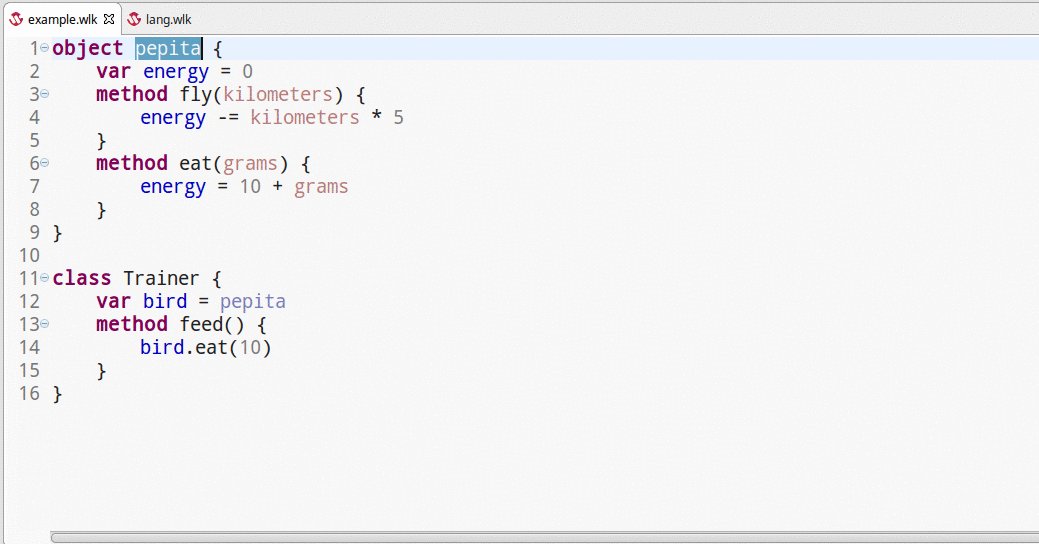
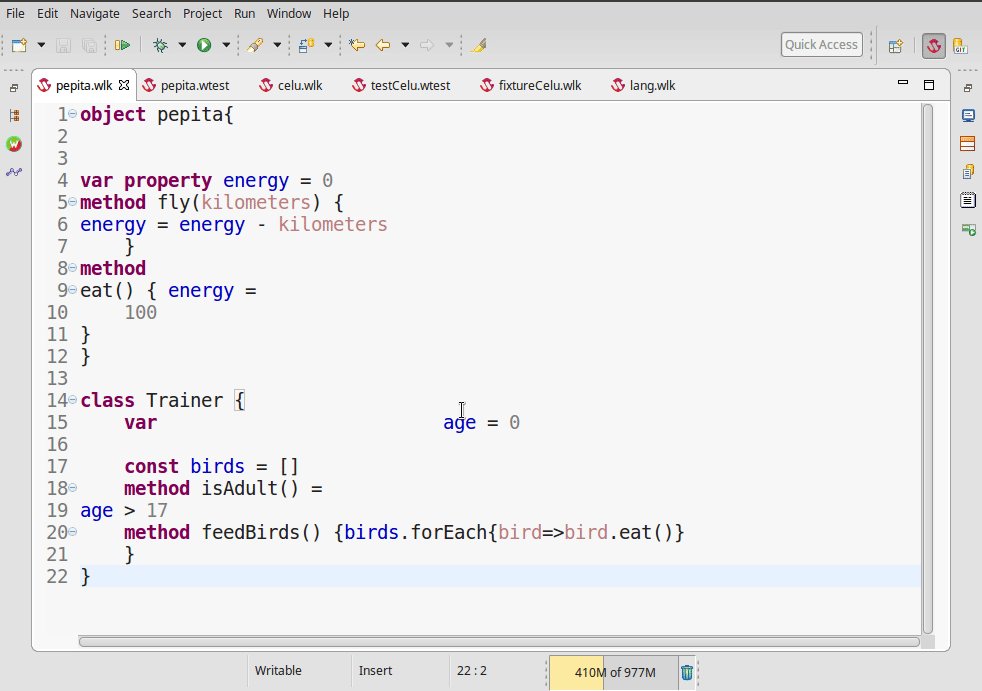
We can create 'pepita', a bird with energy and fly capabilities. We activate syntactic elements autocomplete by pressing Ctrl + Space keys.

There are also more complex autocomplete actions, such as control structures (if) or class creation
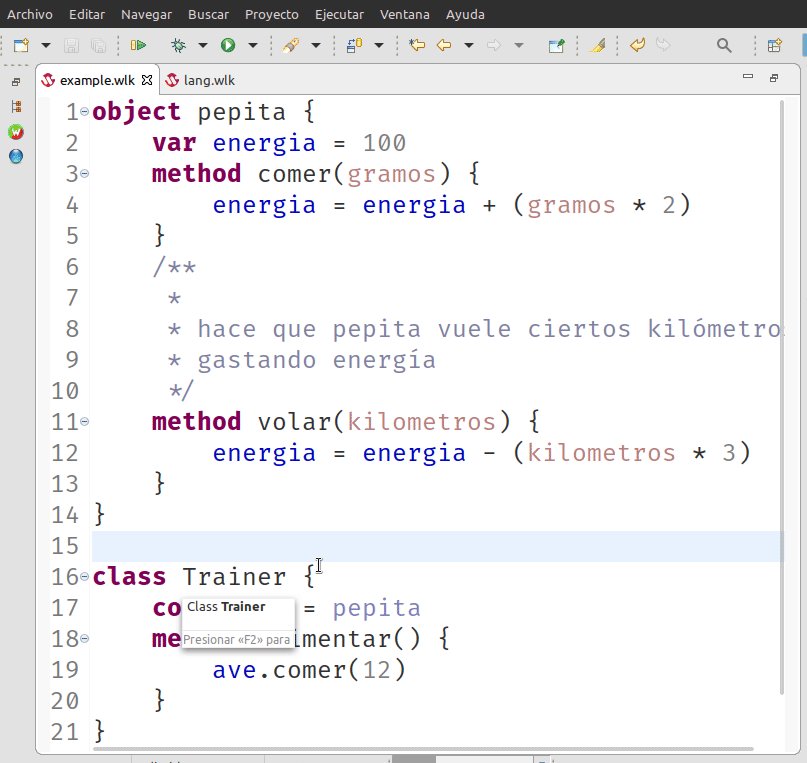
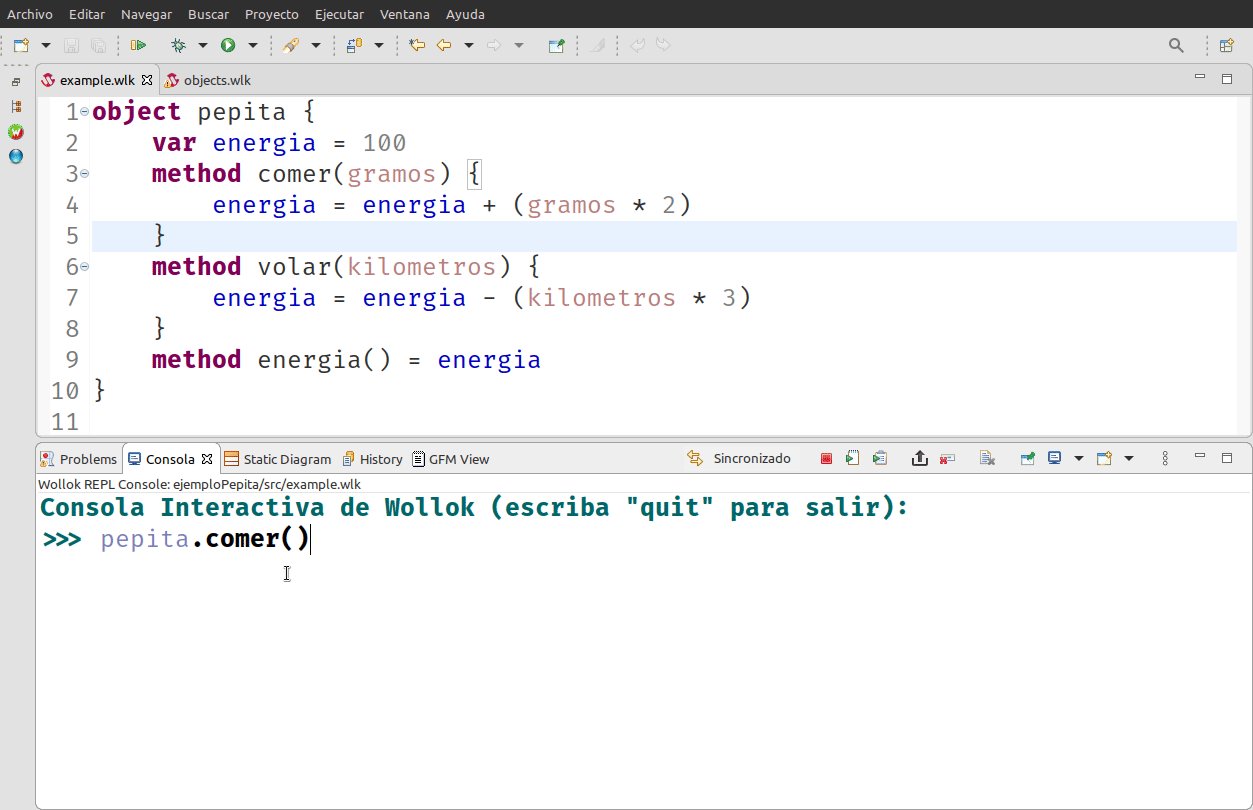
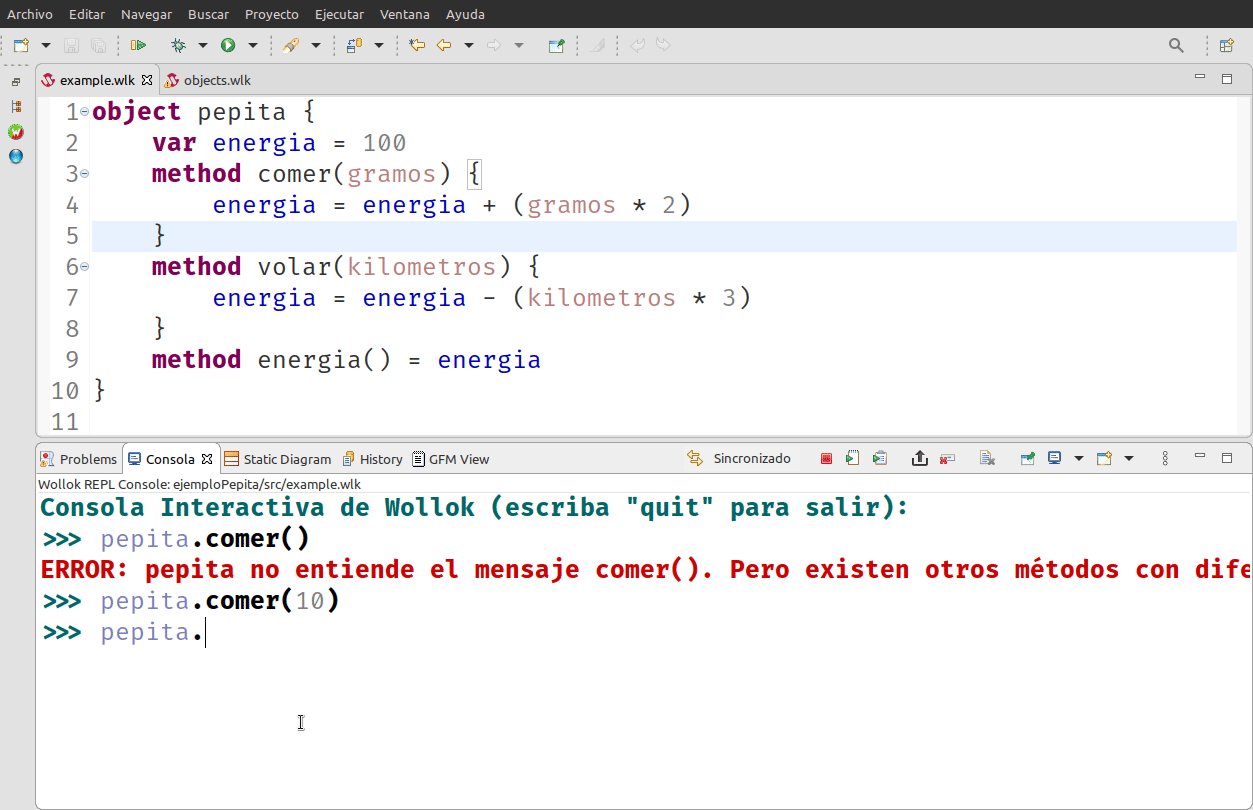
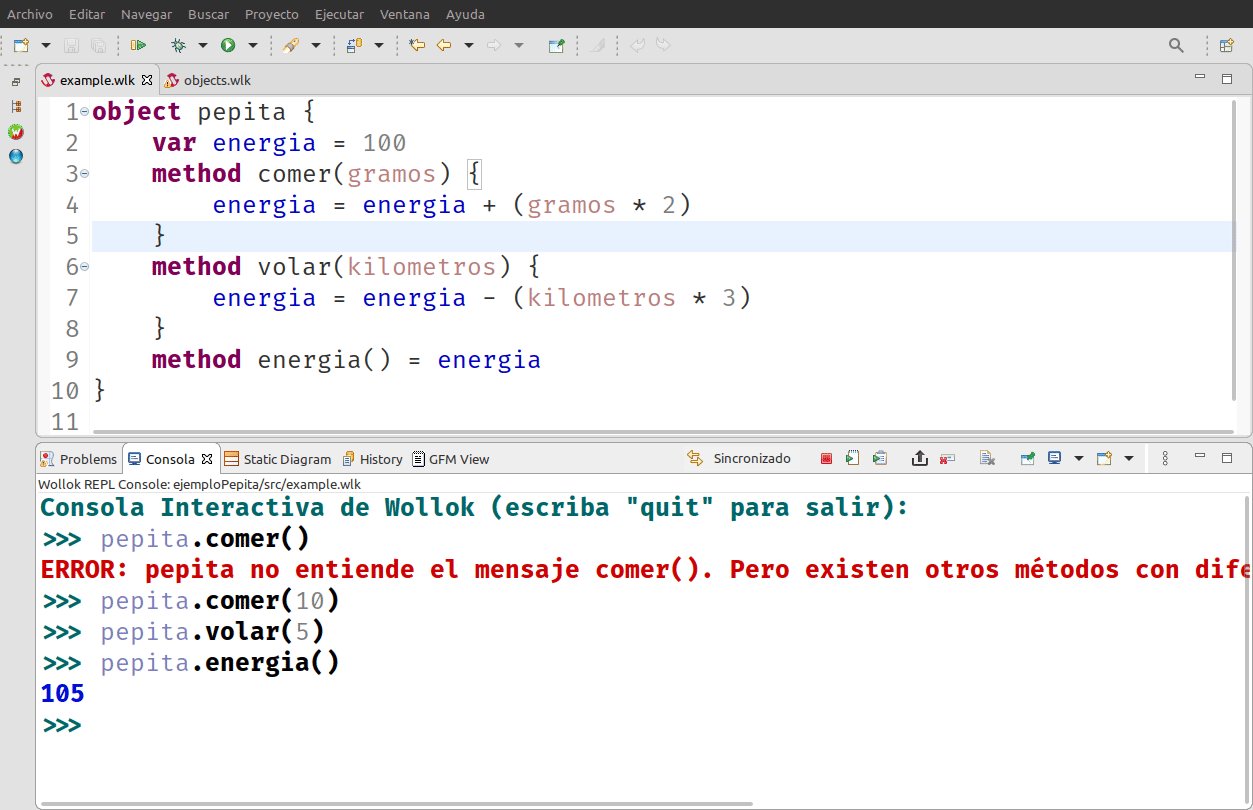
Here we use autocomplete to send a message to a well-known object:

Getting used to editor is essential to feel comfortable in your everyday work. That's why we want to tell you most common shortcuts of Wollok's environment.
Search tools...

Ctrl + Shift + R: looks for a resource / file, filtering by name or extension.
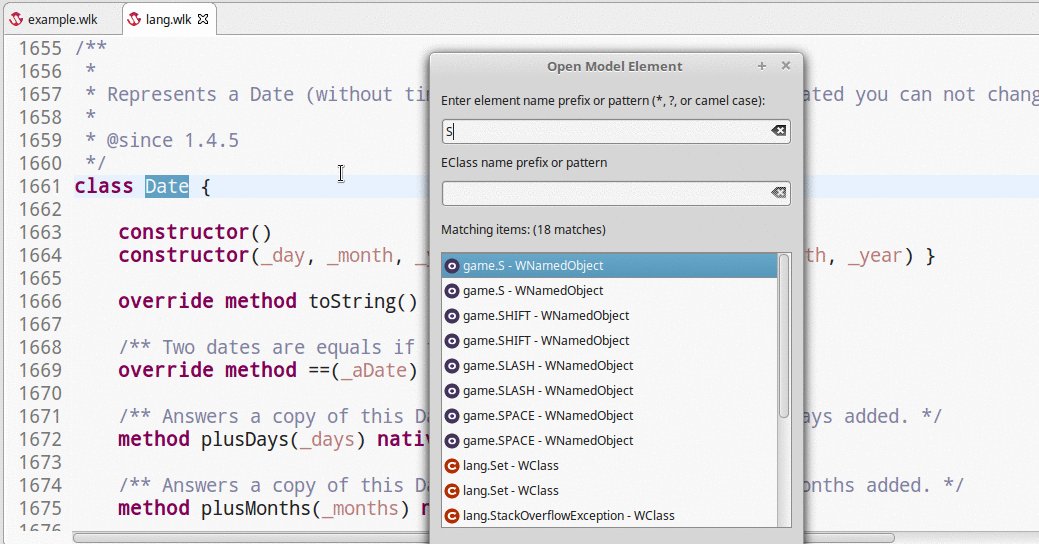
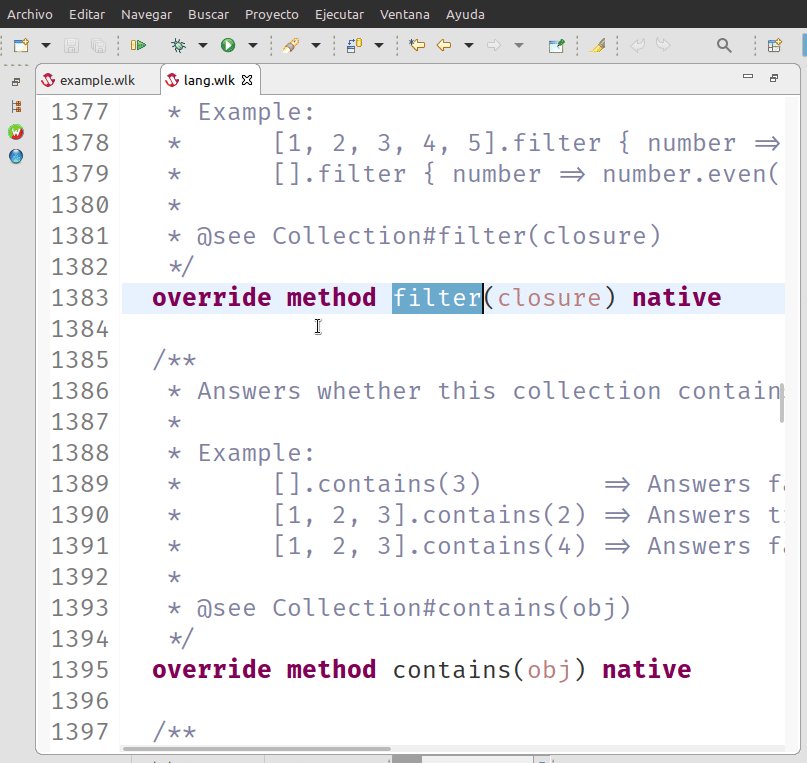
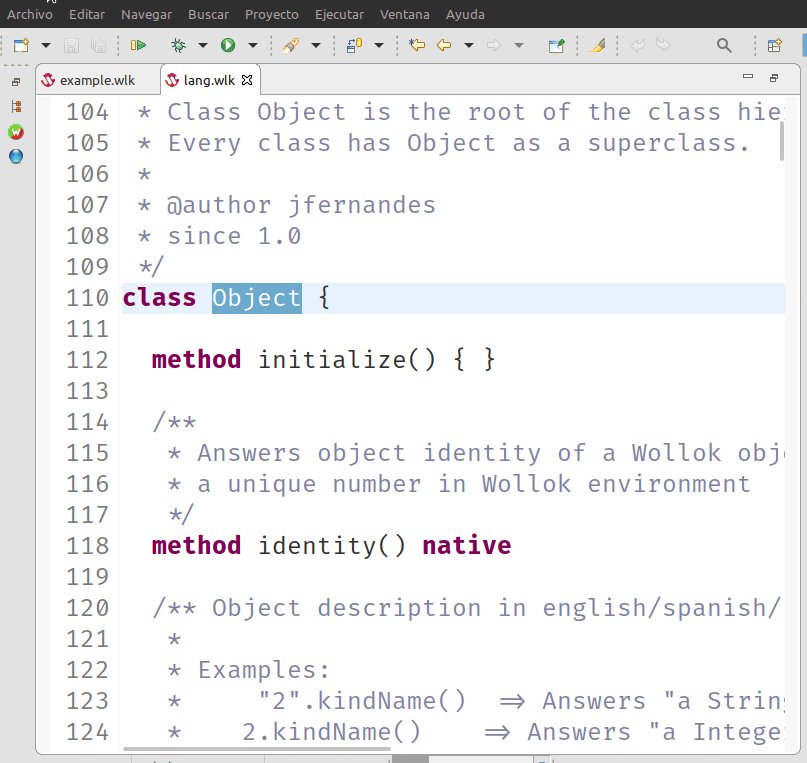
Ctrl + Shift + F3: looks for any custom or library element, such as Date, Set o String.

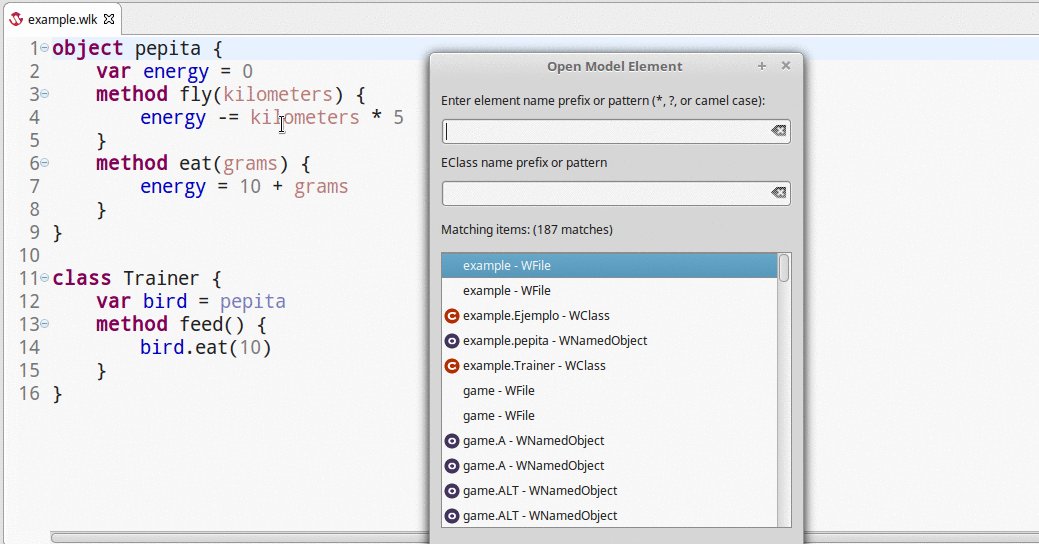
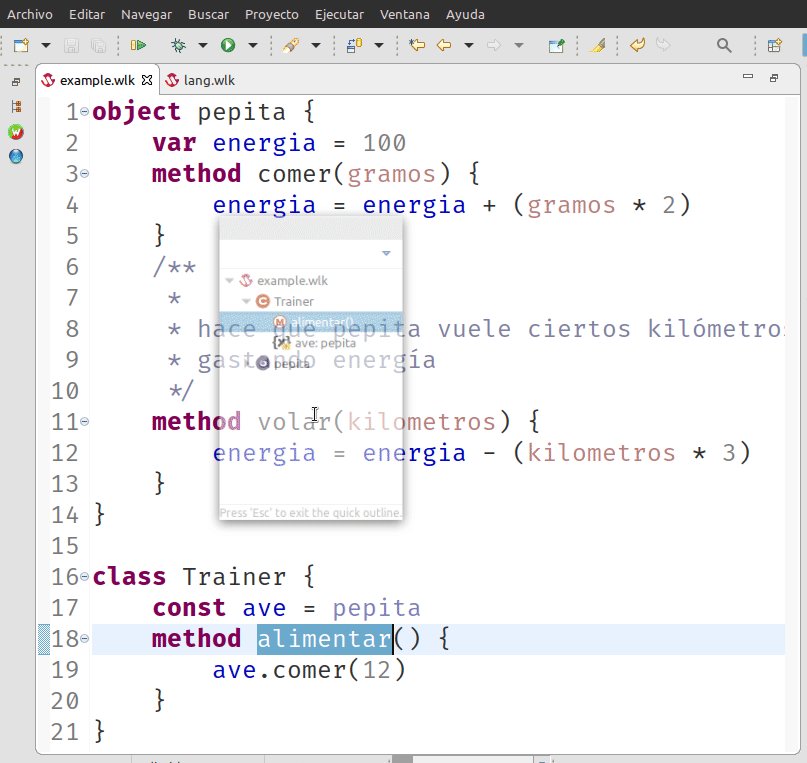
Ctrl + O looks inside a file all kind of definitions: objects, classes, variables or methods.

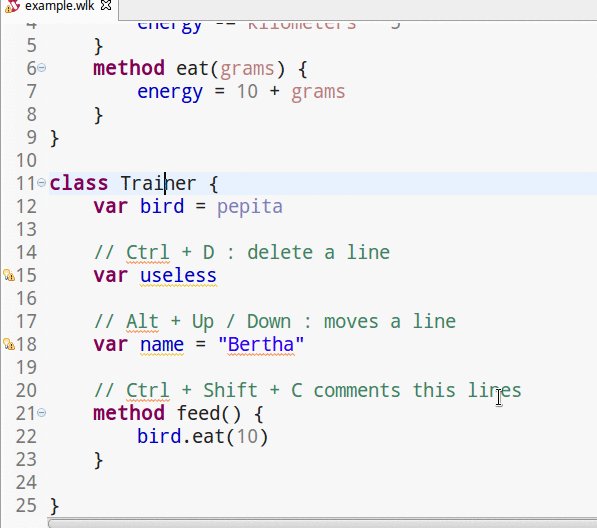
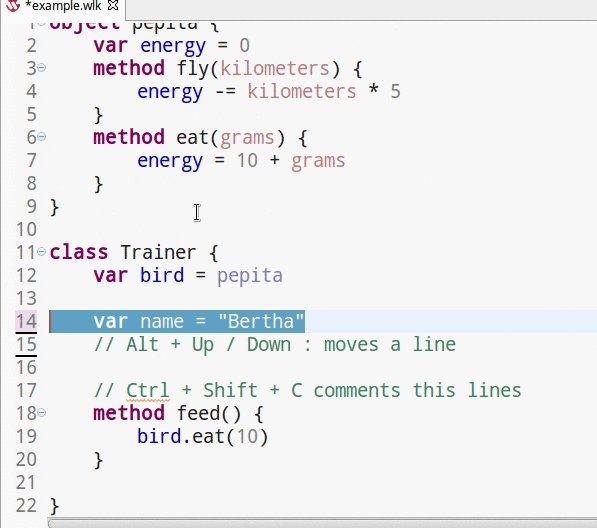
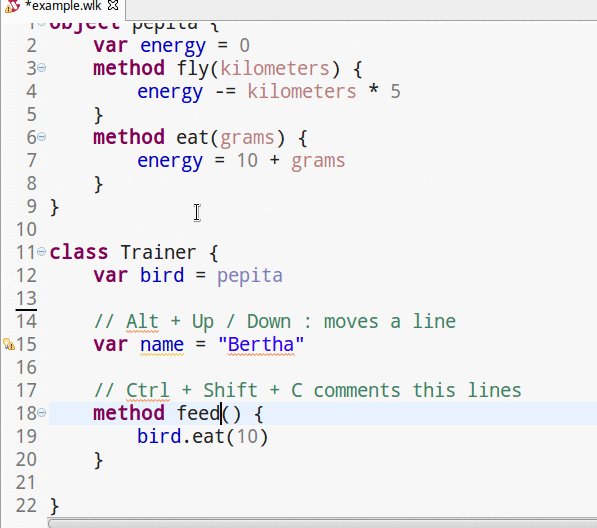
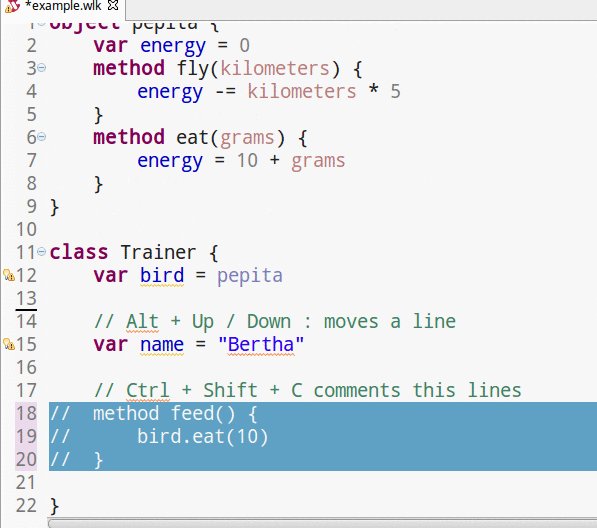
Several uses of shortcuts: deleting or moving lines, add comments, etc.
Useful shortcuts guide
| Keys | What do they do |
|---|---|
| Ctrl + Space | Autocomplete |
| Ctrl + 1 | Contextual help. Quick Fix. |
| Ctrl + Shift + F3 | Looks for an element (object, class, etc.) in whole environment |
| Ctrl + O | Looks for a definition inside a file |
| F3 | Goes to the definition of a reference |
| Alt + Arrow Up | Arrow Down | Moves the whole line up or down |
| Ctrl + D | Deletes current line |
| Ctrl + Shift + C | Adds a comment to current line |
| Alt + Shift + R | Renames a reference |
| F2 | Renames a file |
| Ctrl + S | Saves a file |
| Ctrl + Shift + S | Saves all modified files |
| Ctrl + M | Maximizes current window |
| Ctrl + Shift +/- | Window Zoom in / out (font size increases / decreases) |
| Ctrl + PageDown / PageUp | Goes next / previous files of editor |
| Ctrl + Shift + L | Shows list of active shortcuts |
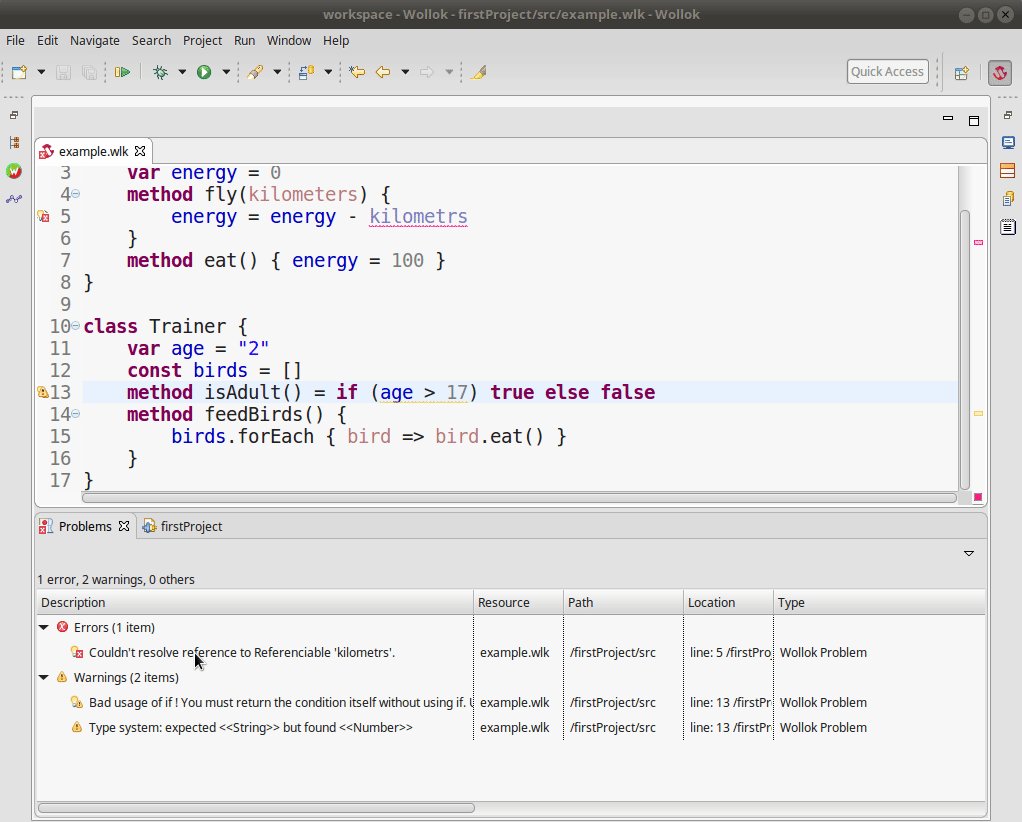
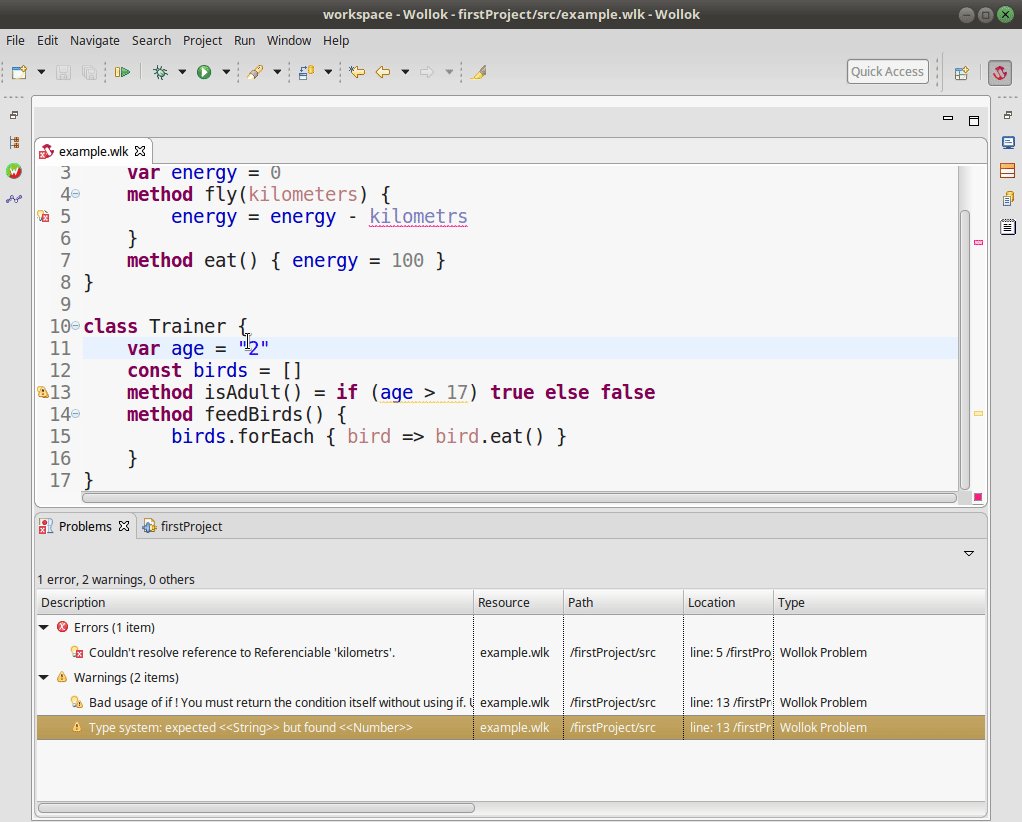
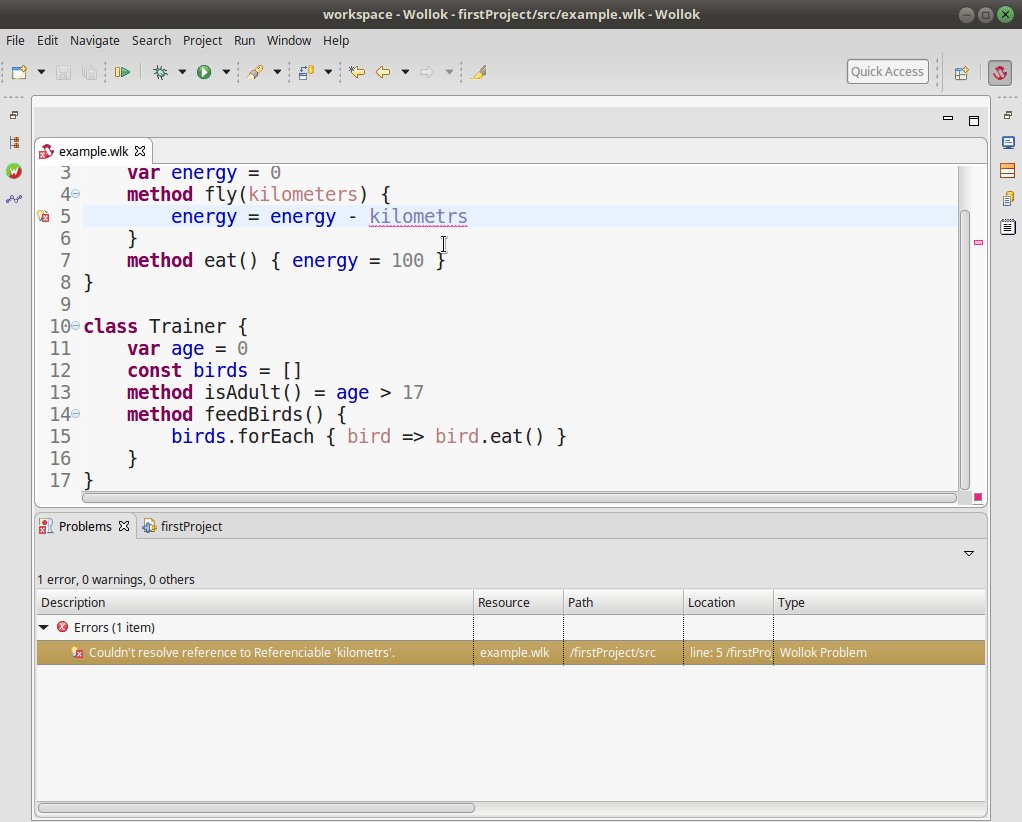
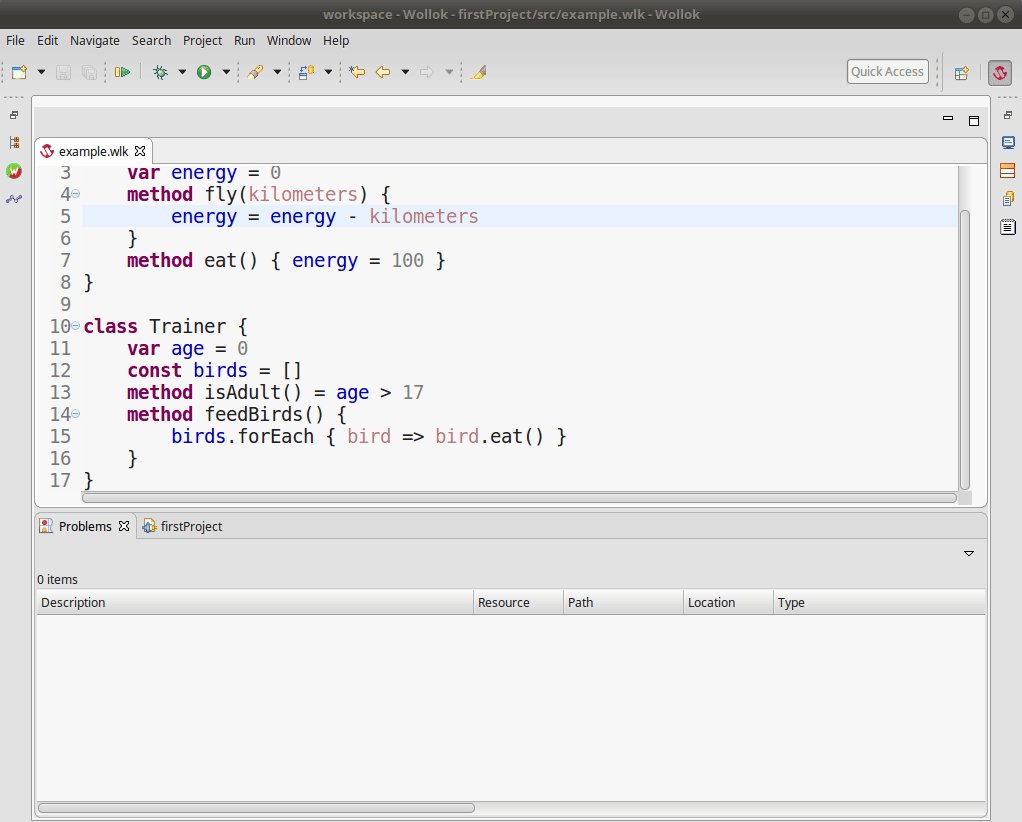
Wollok's validator is fully integrated with editor. It has an early error detection that helps developers to build better and robust software.
Invalid constructions (like constuctors in objects or tests, invalid references, missing methods, among others), and also variables and constants uses and initialization are some of this static checks. But Wollok enforces good programming practices, avoiding "if (expression) return true else false" bad smell, overriding methods just to call super, define constructors without initializating constants references, define a cyclic hierarchy of classes, etc.
And most importantly, every year we review and add new validations according to the work of our students, so written code gives feedback to the language.

This is how the validator works. Locating the mouse over left border, you can see warning and error messages. In Problems view we can see all projects issues.
How to show Problems view?
To activate it, go menu Window > Show View > Other... and search "Problems". There you will see every kind of problem (error, warning, information).
Can I execute a program if it has errors or warning?
Short answer: yes, you can. In case of warnings, they may be just a bad smell indication or the origin of a future problem. In case of an error, you have to confirm your execution, because this error could lead to undesired behavior of your program, test or REPL console.
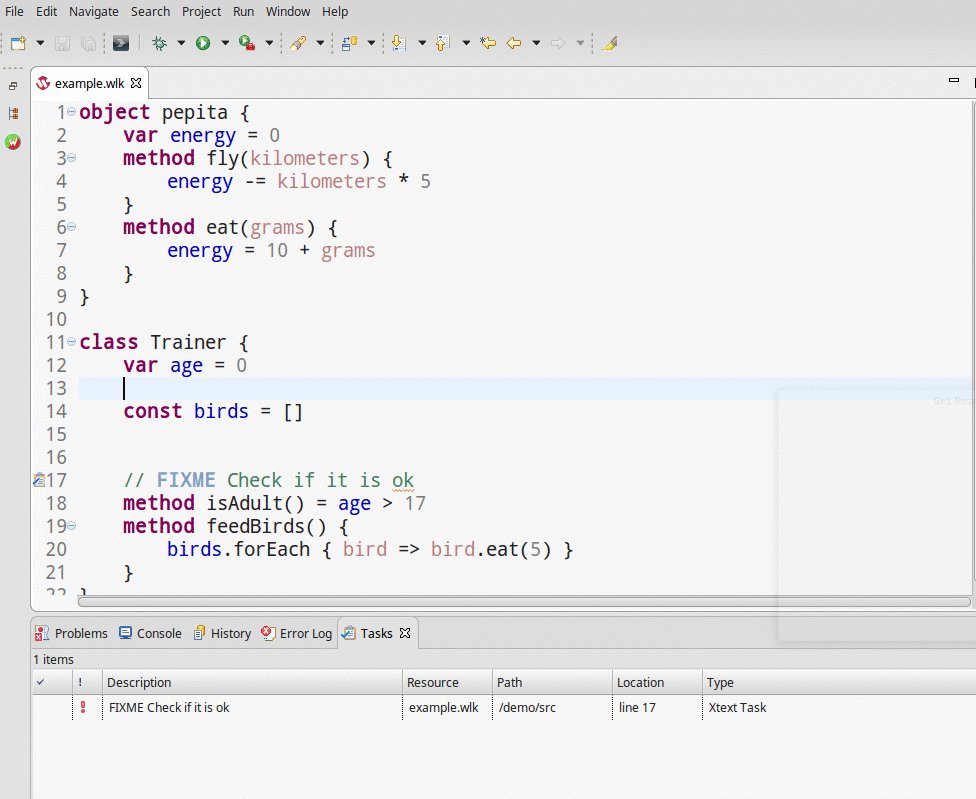
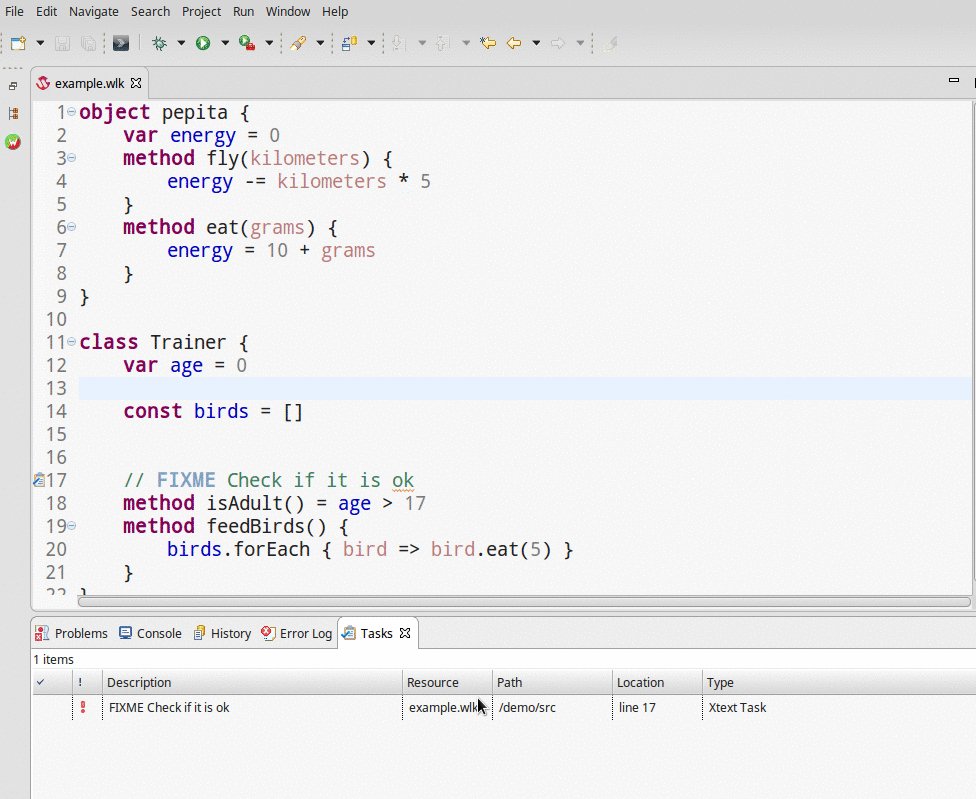
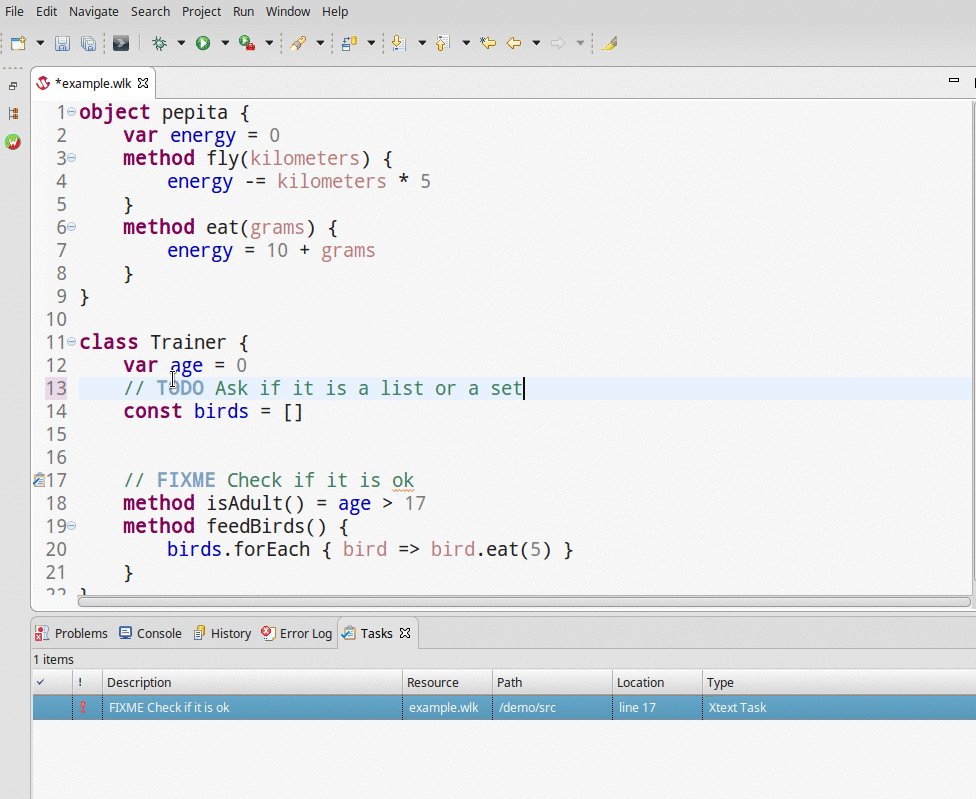
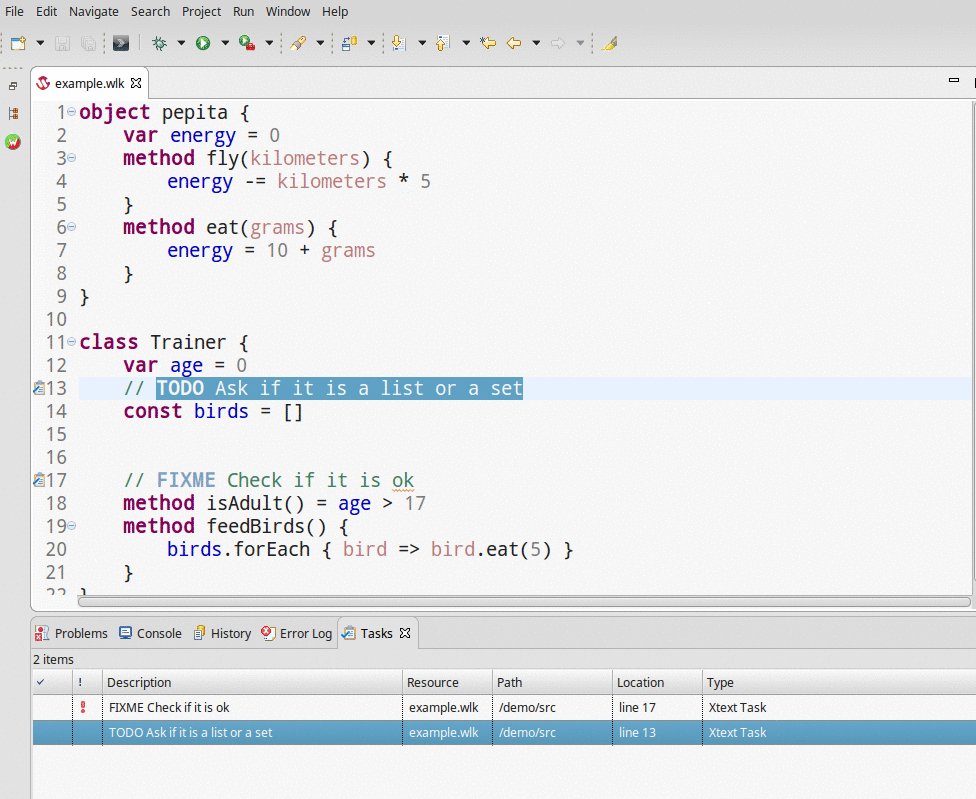
Pending tasks
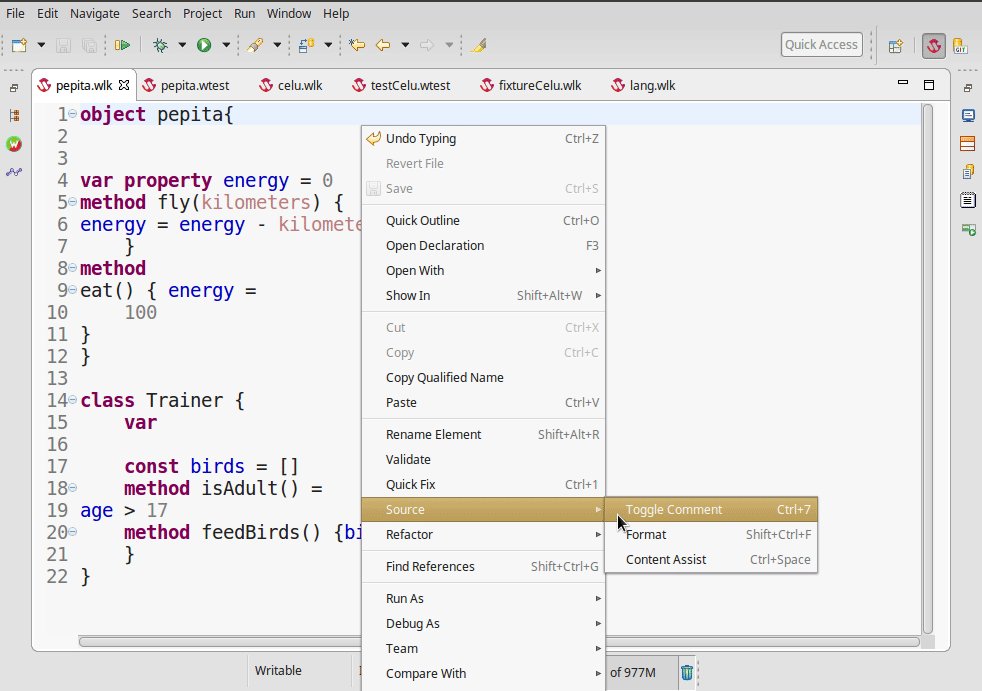
If you would like to record reminders to follow up something later, add it to the Tasks view using a comment with a TODO or FIXME keyword. When you open Tasks view (Window > Show view > Other ... and search for Tasks), you'll have the full list of pending tasks. Double click on each element will lead you directly to the code.

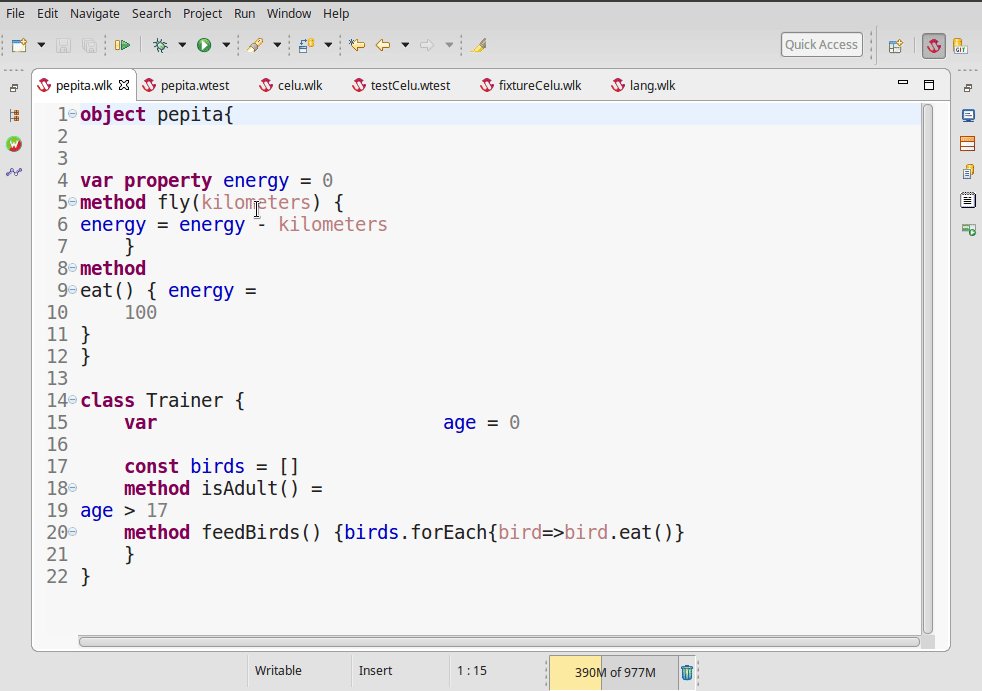
Writing down in code TODO and FIXME tags will add a task in Tasks View.
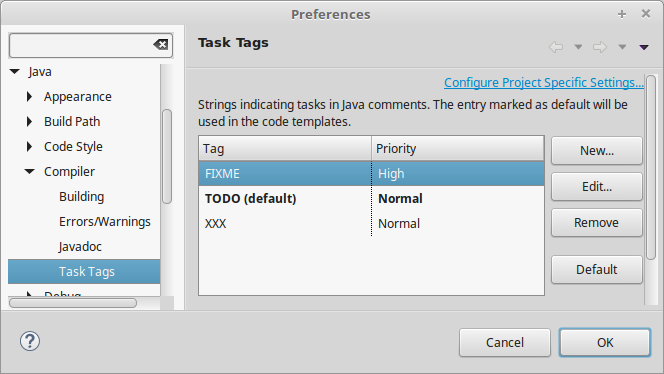
If you want to configure new keywords for tasks view, go menu Window > Preferences > Task tags and add or update existing tags.

Error detection is our first step. Wollok has common solutions to frequent problems. You just have to point your mouse over red line in code and press Ctrl + 1, or let the contextual menu appear. All feasible options to fix this conflict will be shown.

In this example we create a wko / class from a test, and then we add new methods to it.
This can be done from any WKO, class or mixin.
Create a class, a WKO, add methods, local or instance references, parameters, delete redundant expressions, correct or adapt constructor calls, are only one of many possibilities you have, to automate tedious implementation tasks and let you focus on design and modeling activities.

Basic formatting of an element.
Wollok has a formatter based on its syntax, so code will be stylized and homogeneous, something very useful while working in a programming team. You can use it by pressing Ctrl + Shift + F keys.
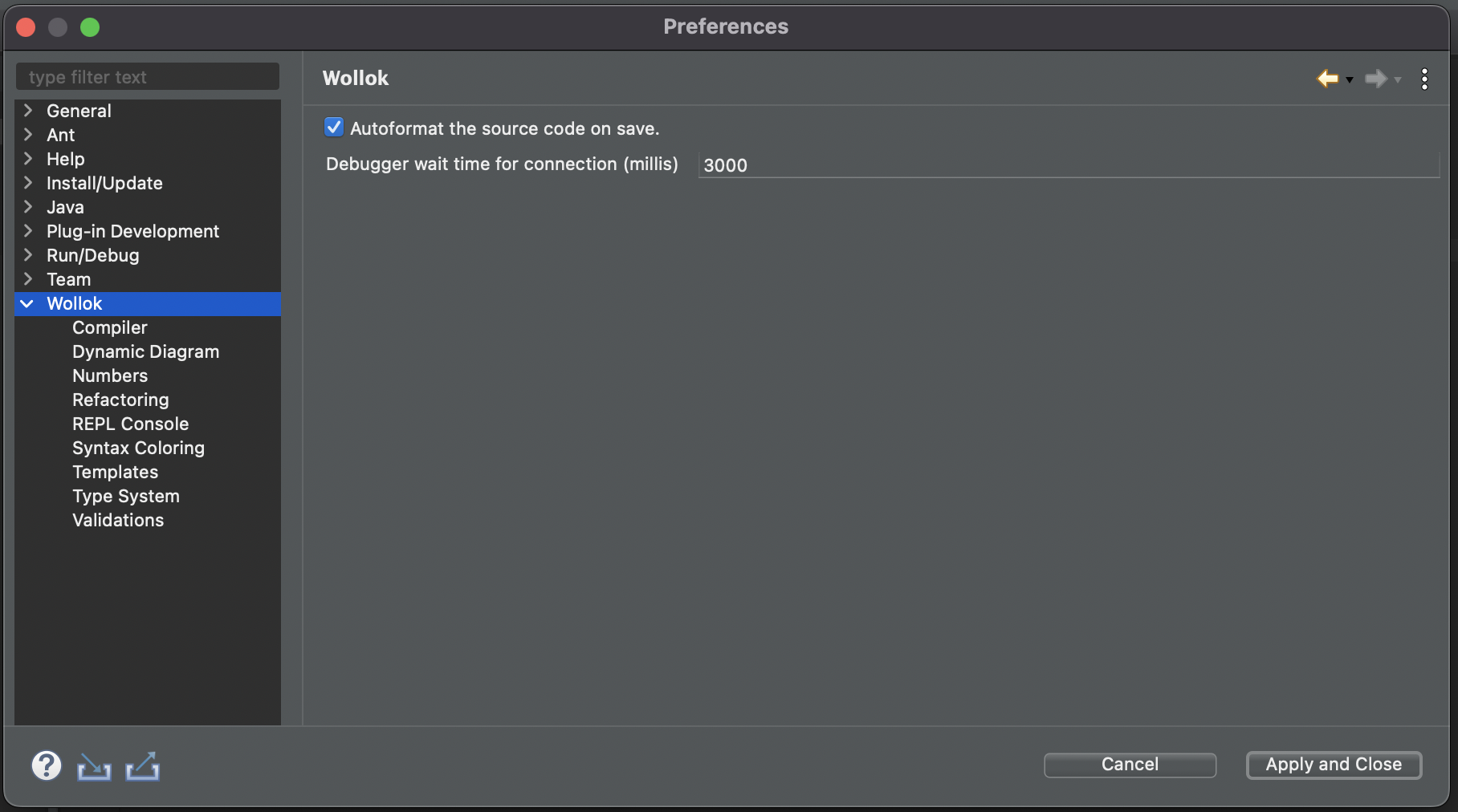
There is another alternative, that is to enable this quick formatting on file save. For this, we need to go to Settings > Wollok and enable the option Autoformat the source code on save


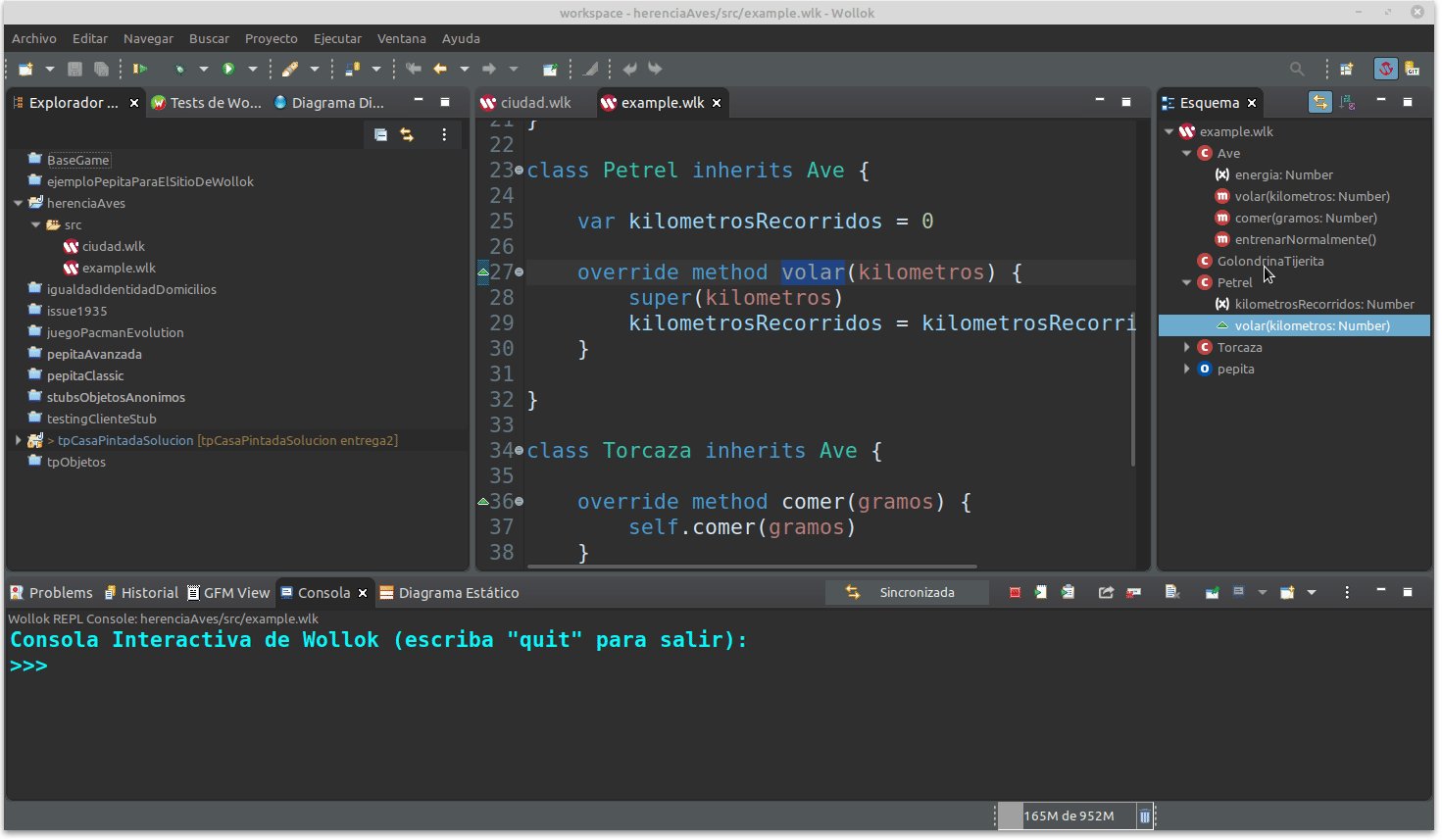
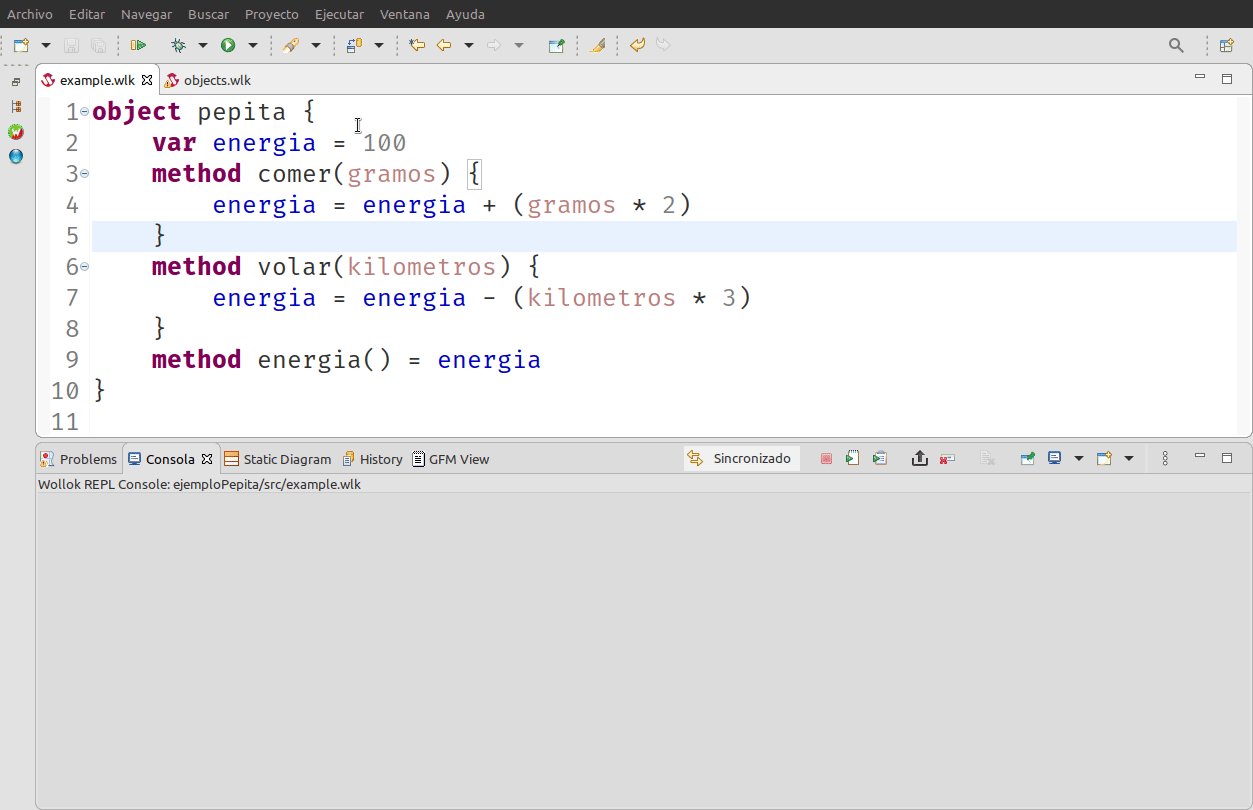
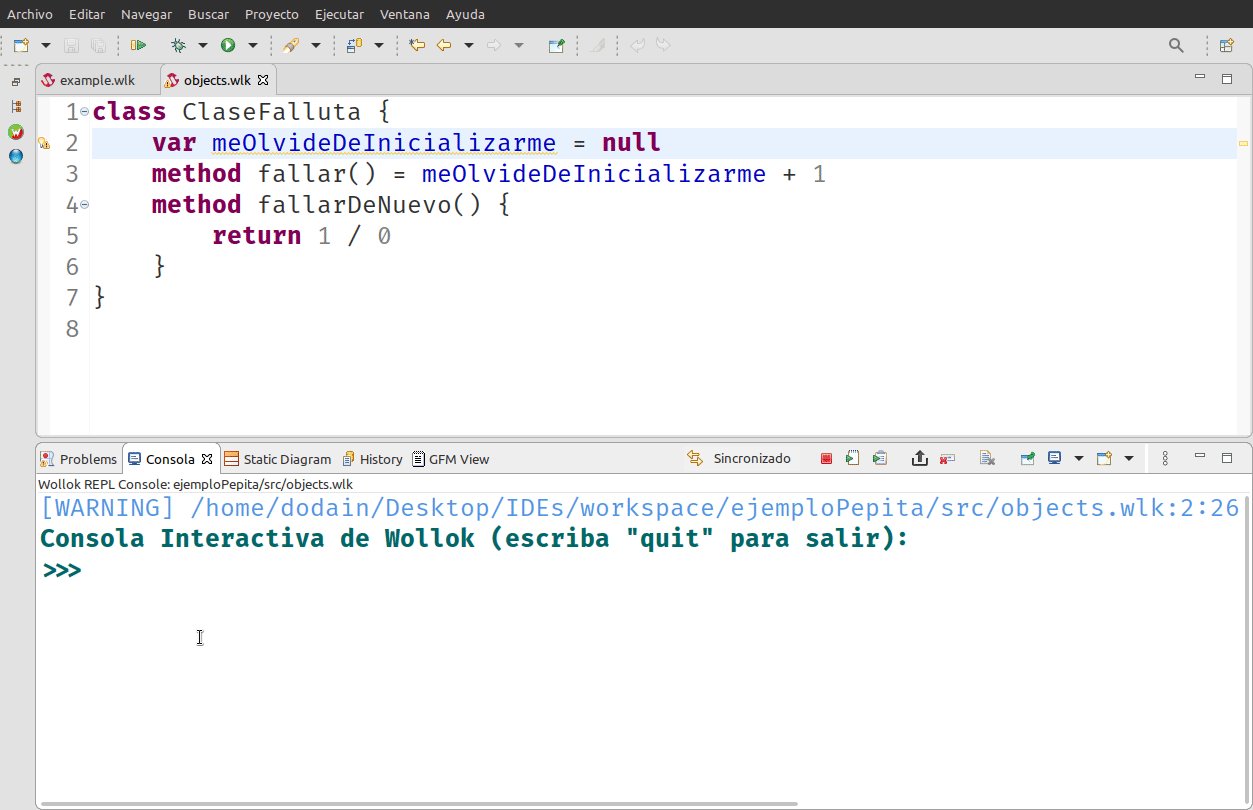
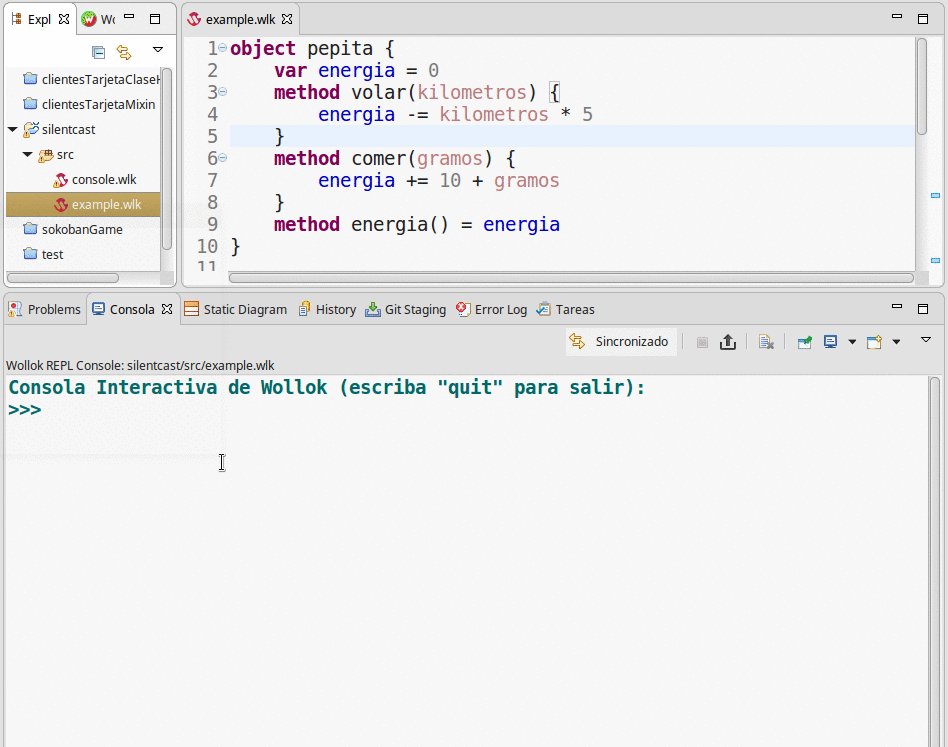
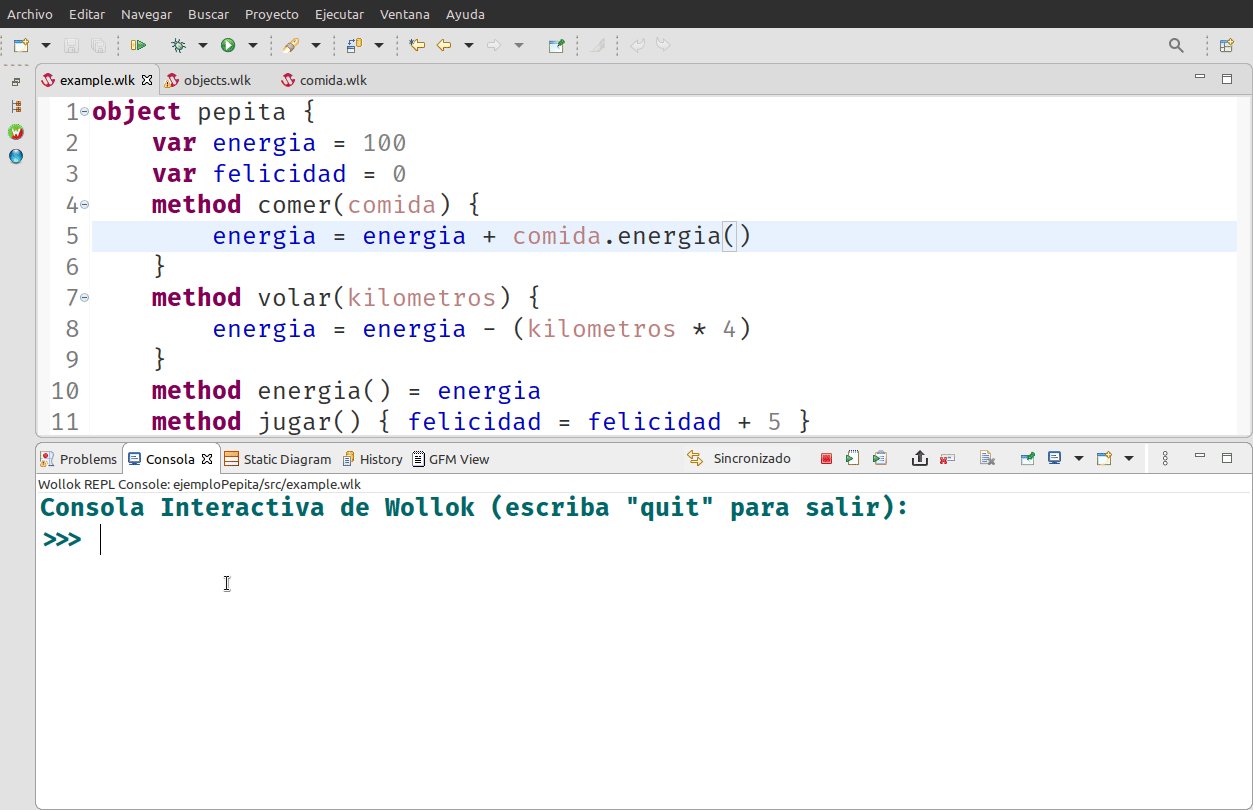
Executing a .wlk file in REPL console.
In image you can see console warns us if execution context is synchronized with last version of wlk file.
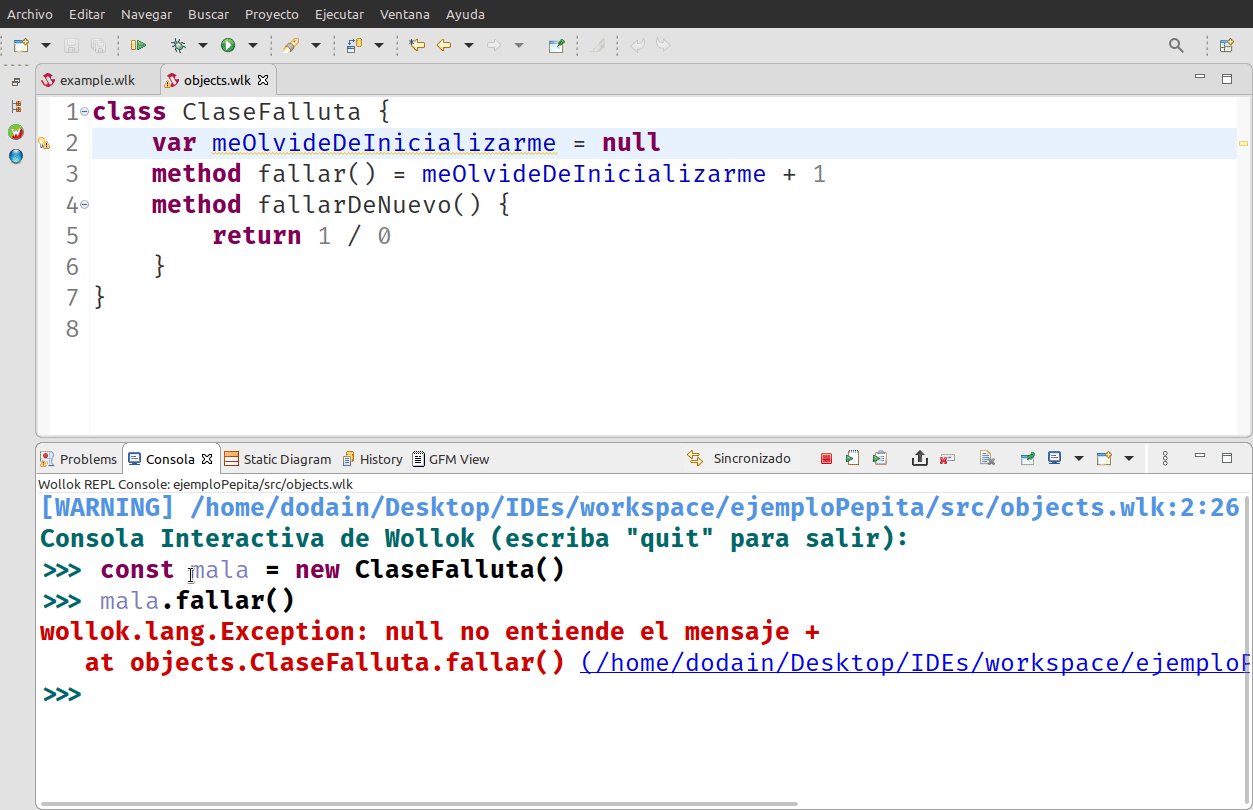
One of the first tools we use to test our definitions is REPL console. REPL stands for Read, Evaluate, Print, Loop) acronym, so user can interact with Wollok interpreter easily.
It has some limitations: it has no autocomplete options, and you must restart console every time you make a change in a file. Nevertheless it is a good start to know how objects respond to messages.
If you want to use it, right click over a .wlk file and choose "Run in REPL console" option. You can also use "Play" button in toolbar.

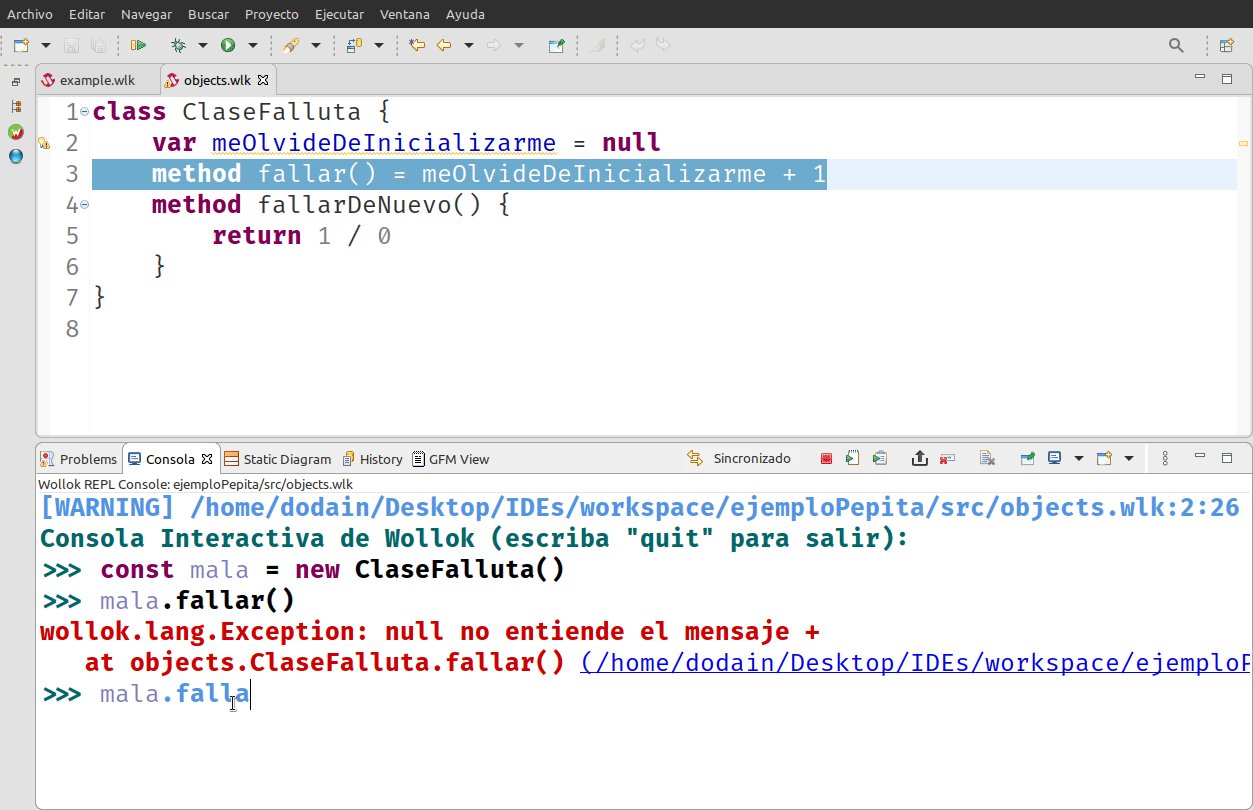
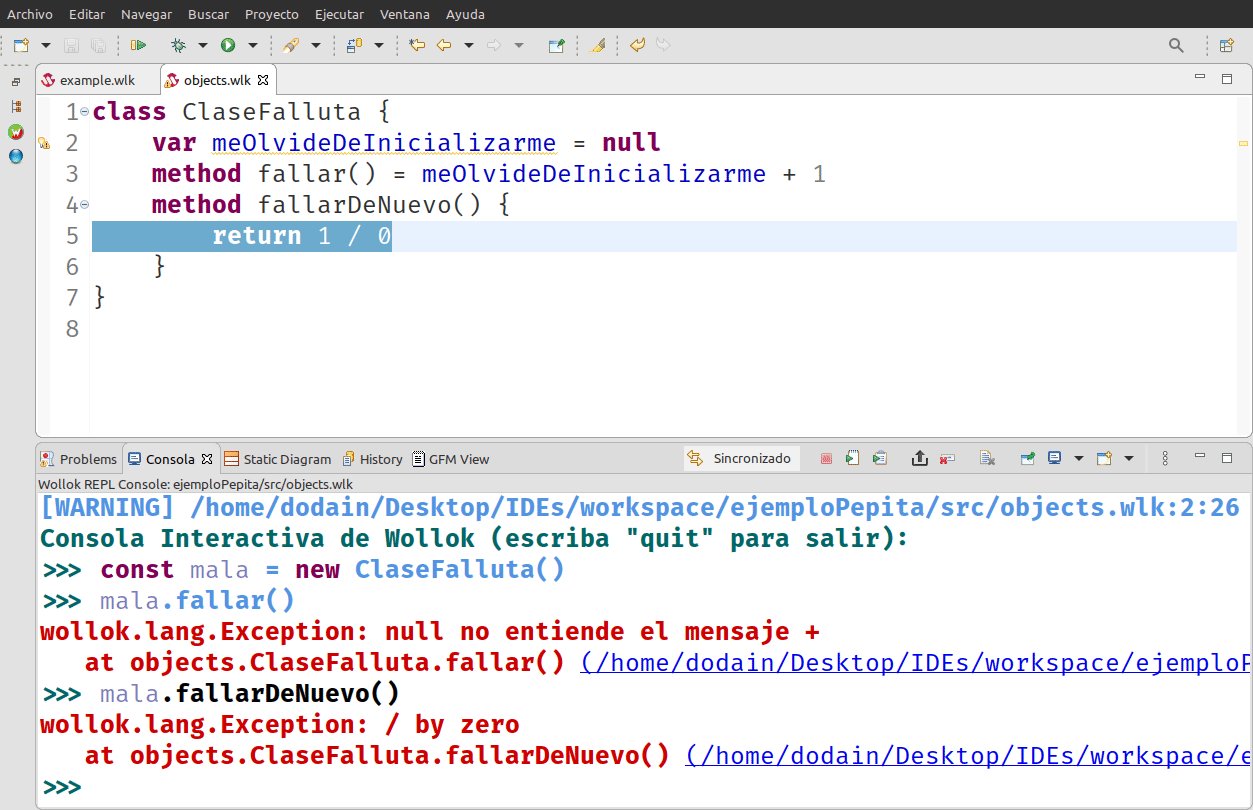
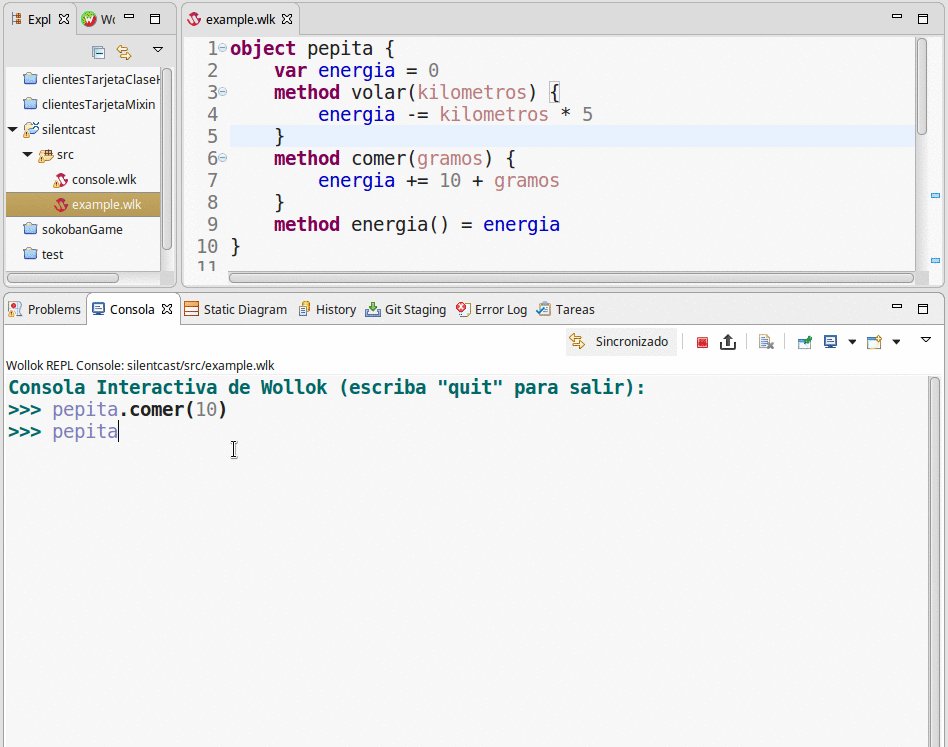
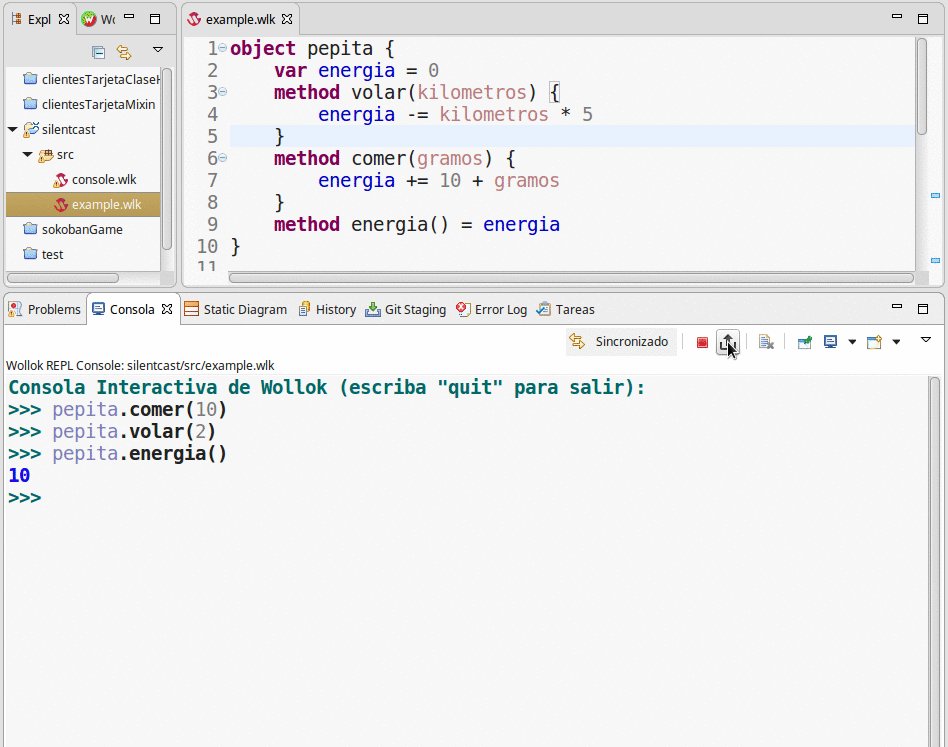
You can send messages to any object, create constant or variable references, test how numbers, dates and other Wollok library objects work, etc. You just have to write a line and press Enter. If you press Arrow Up key you will get last line written, and clipboard facilities are also provided. All errors are directly linked to editor.

Reminder: every time you change a .wlk file, you must restart console to consider this updates. Console's toolbar shows synchronization status of .wlk file, as well as a warning message anytime you change a file. You can either restart repeating last session commands or just restart a fresh session.

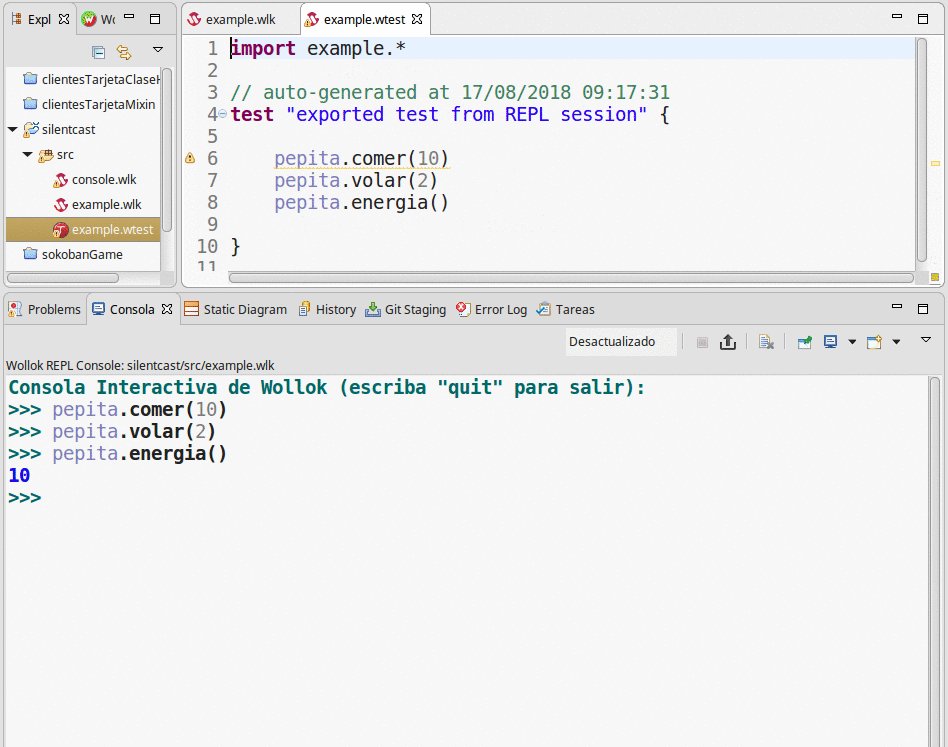
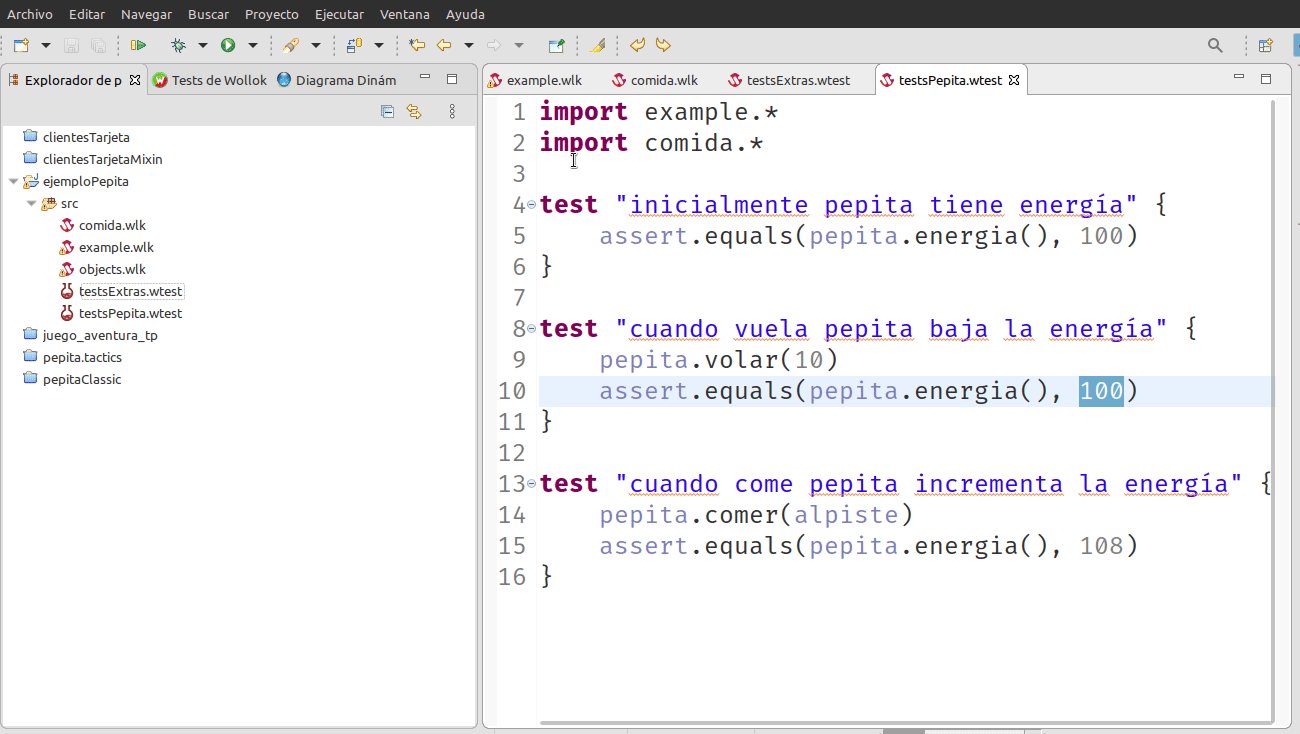
Exporting console session to a test
We can export a console session into a test file, by pressing a specific button in toolbar, as showed below:

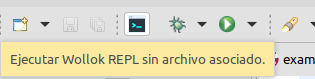
Executing a session without a file
You can execute REPL console without selecting a file at all. Just press this button in toolbar.

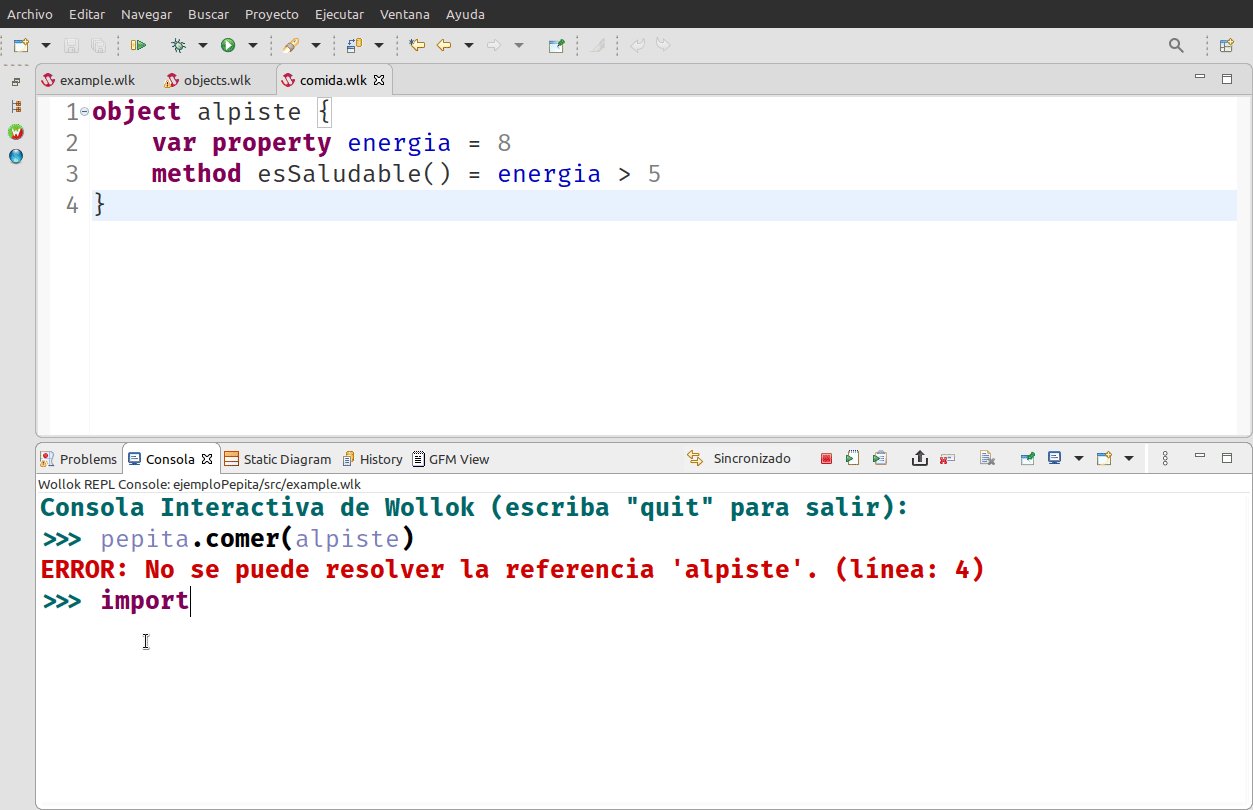
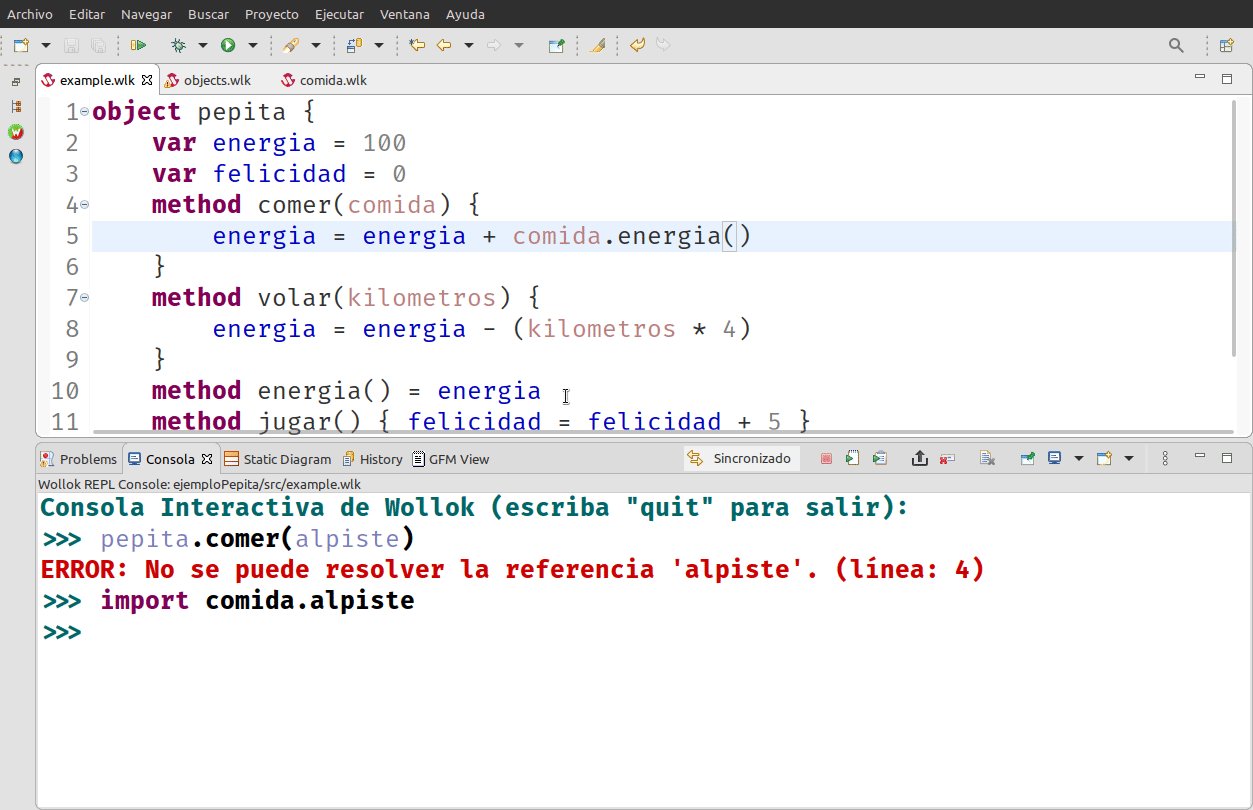
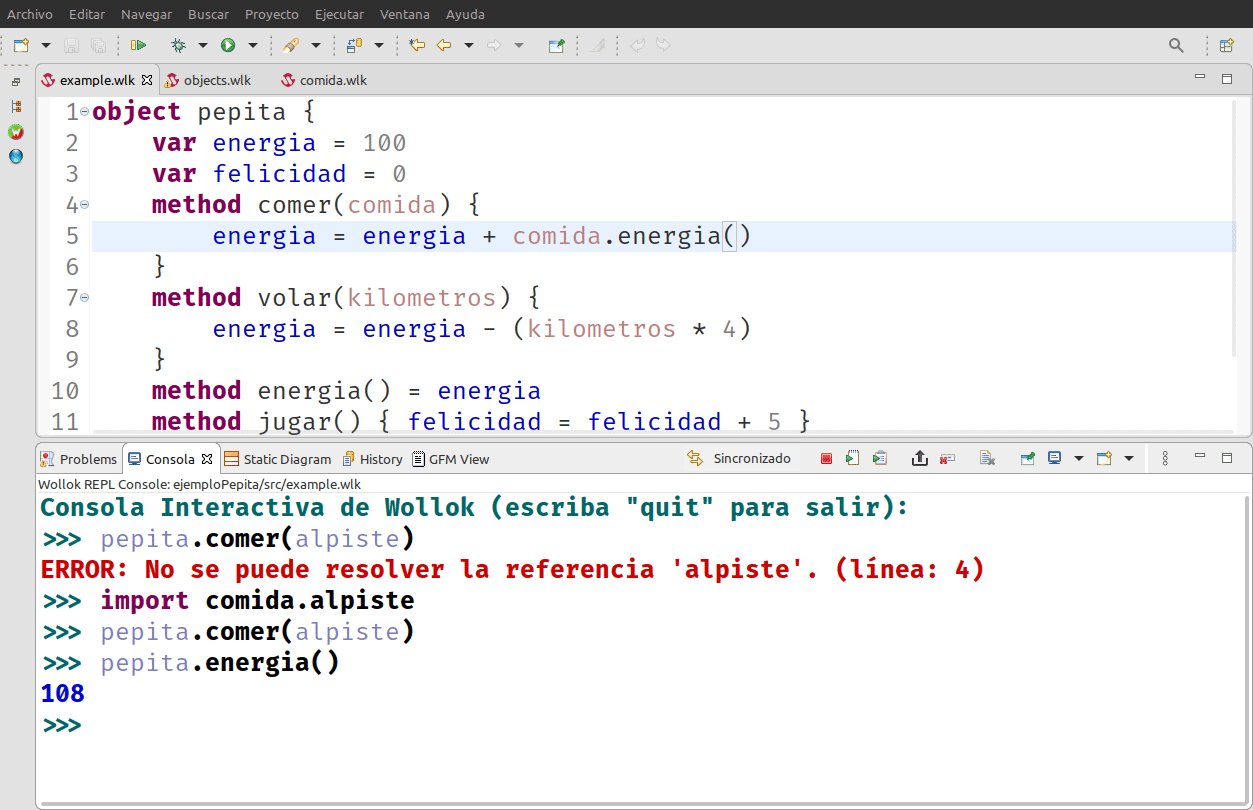
Importing files directly from REPL console
You can manually import definitions from other files. This option will not work if you are running a REPL session without any associated wlk file, and unfortunately you cannot override existing definitions: in that case you must use restart buttons from the toolbar.

Manually importing files
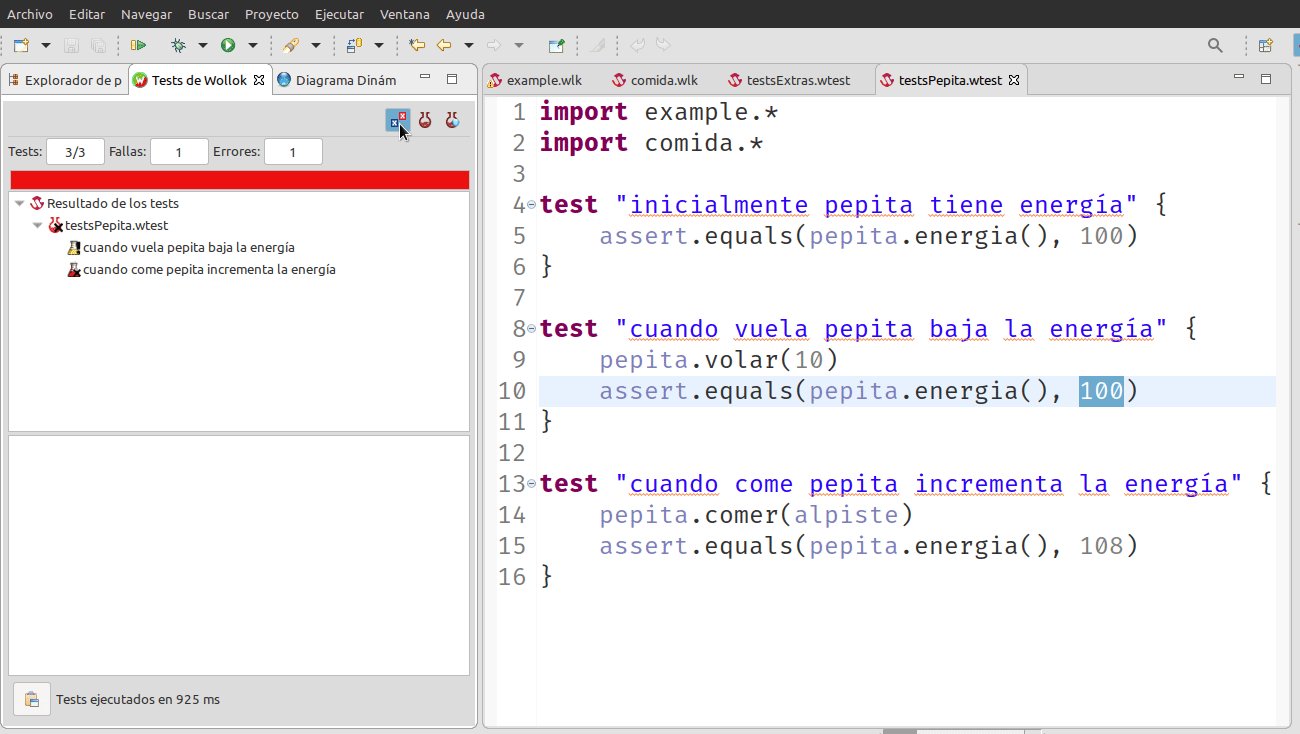
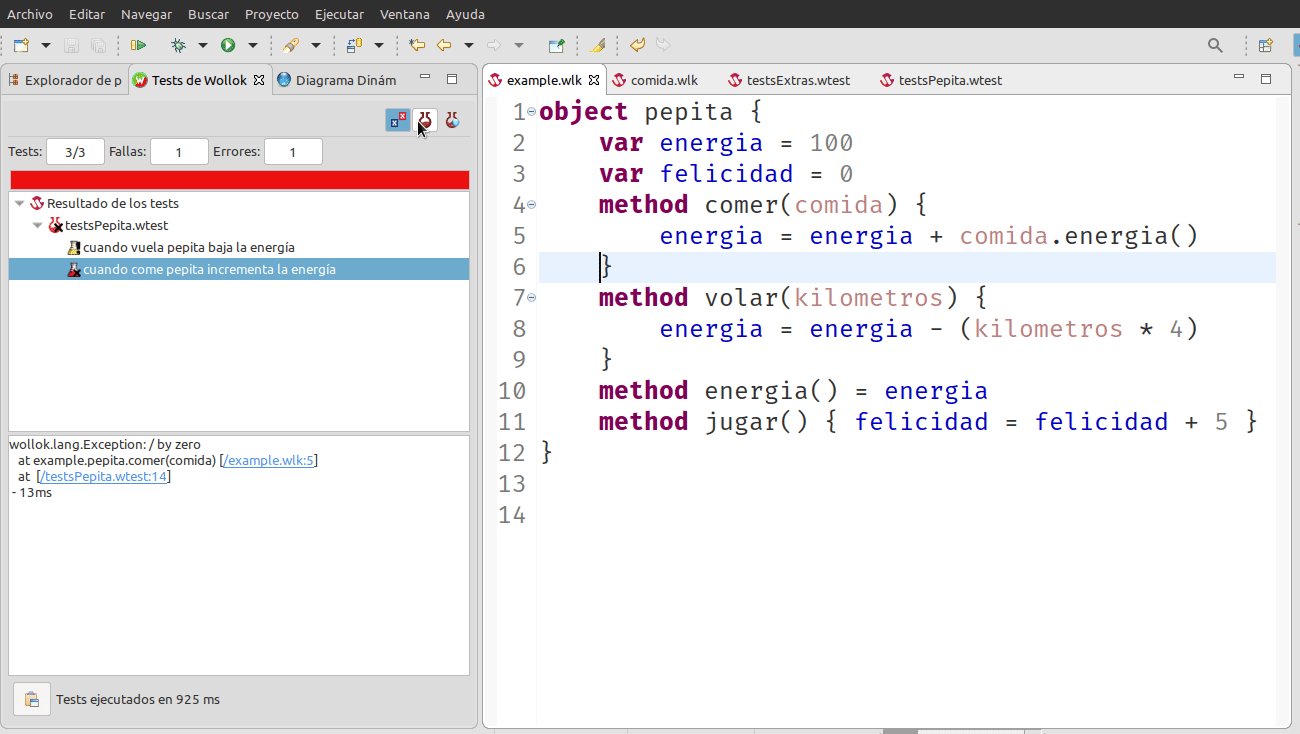
Interactive console is useful at first beginning, but soon we discover that test automation is a need. Wollok Test Runner is the more suitable tool to validate the software we build.

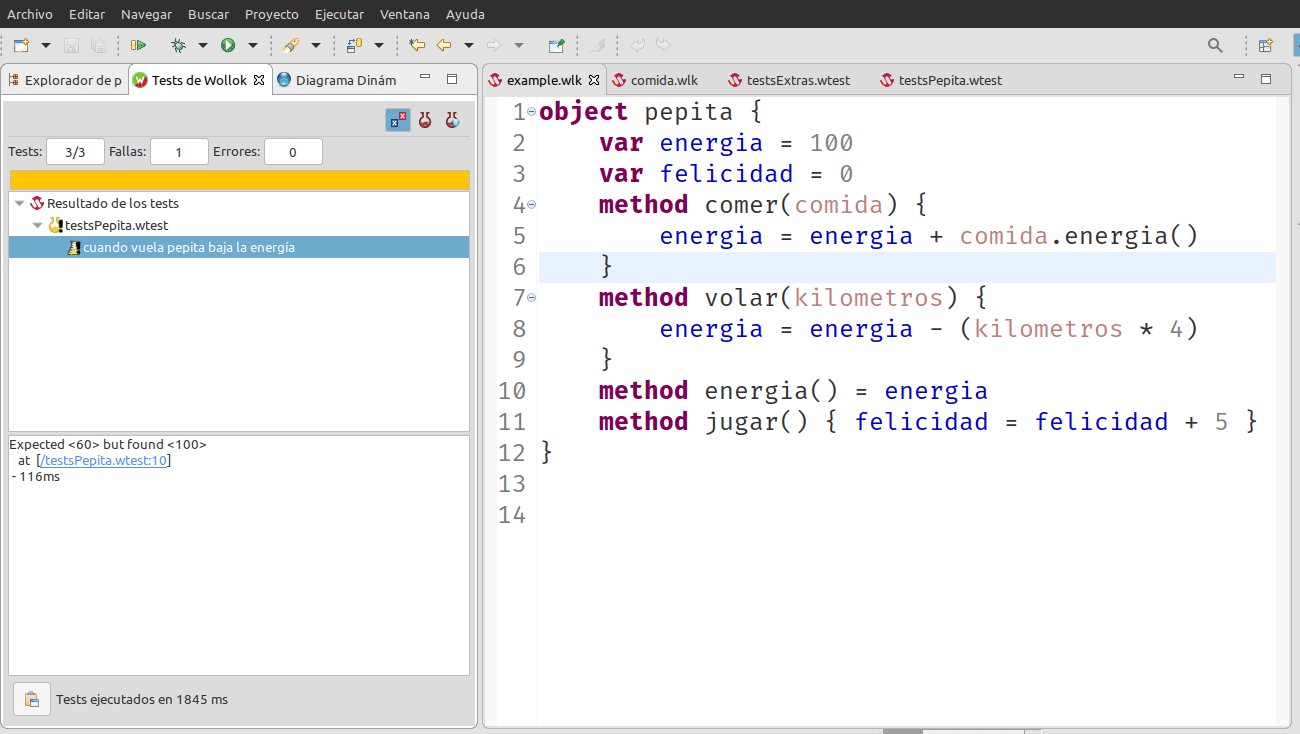
Executing a test suite: stack trace leads to the code in editor, tests execution is an iterative and incremental process.
If you want to get deep into unit testing we recommend you to read this article (in spanish).
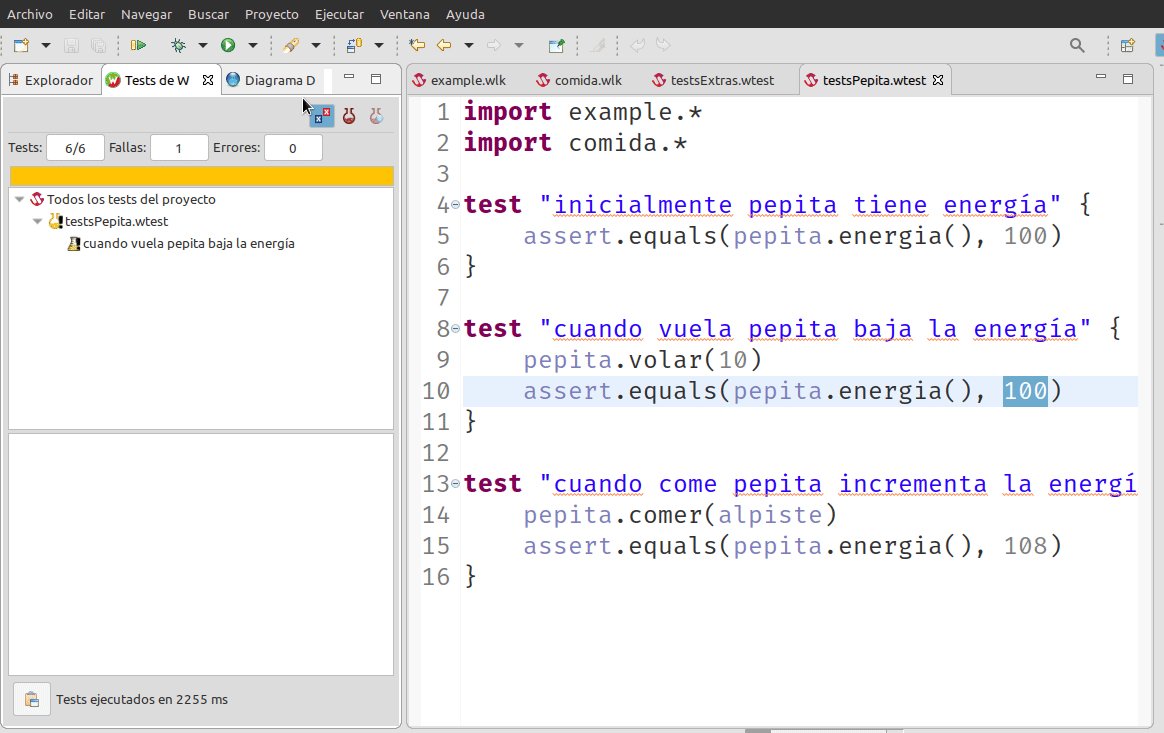
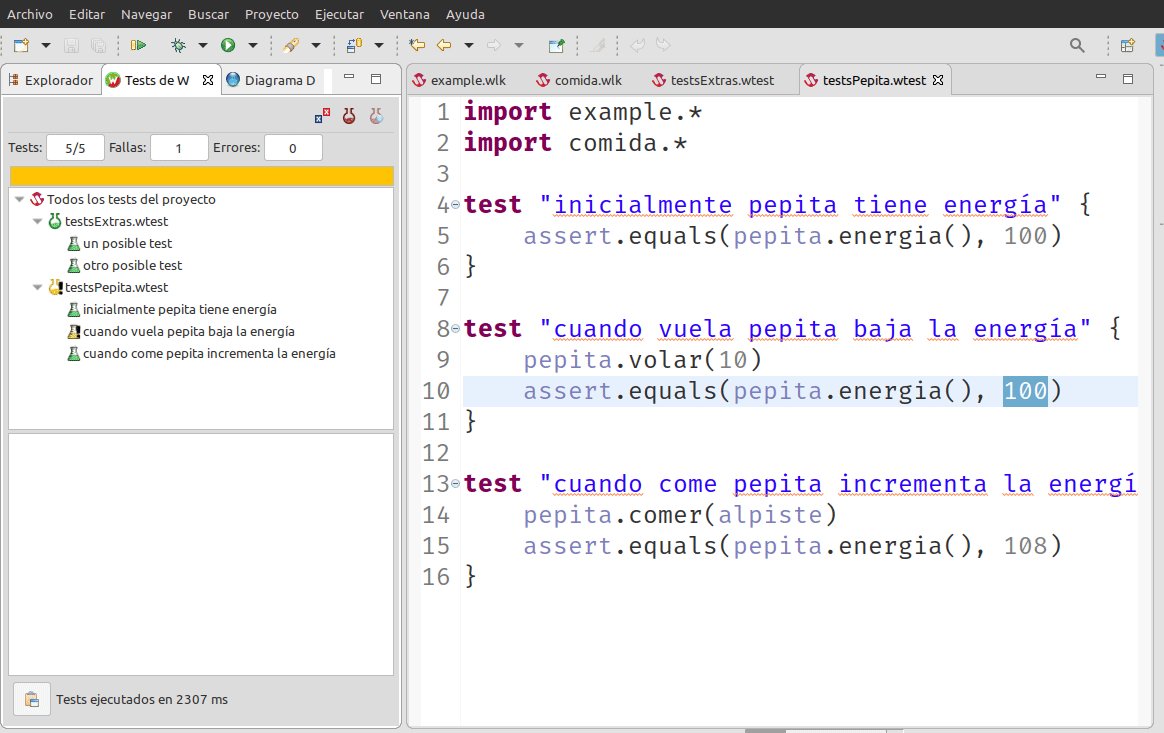
Show only errors or failures

If you have several tests, you can filter only those who failed or errored.
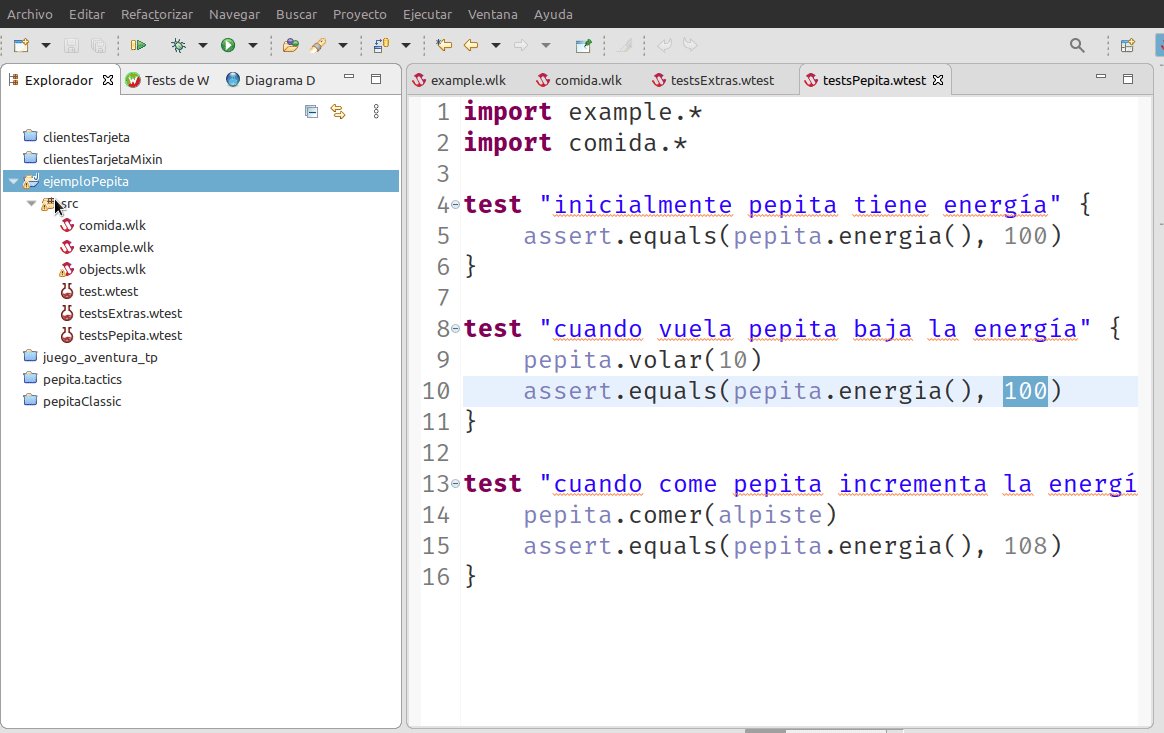
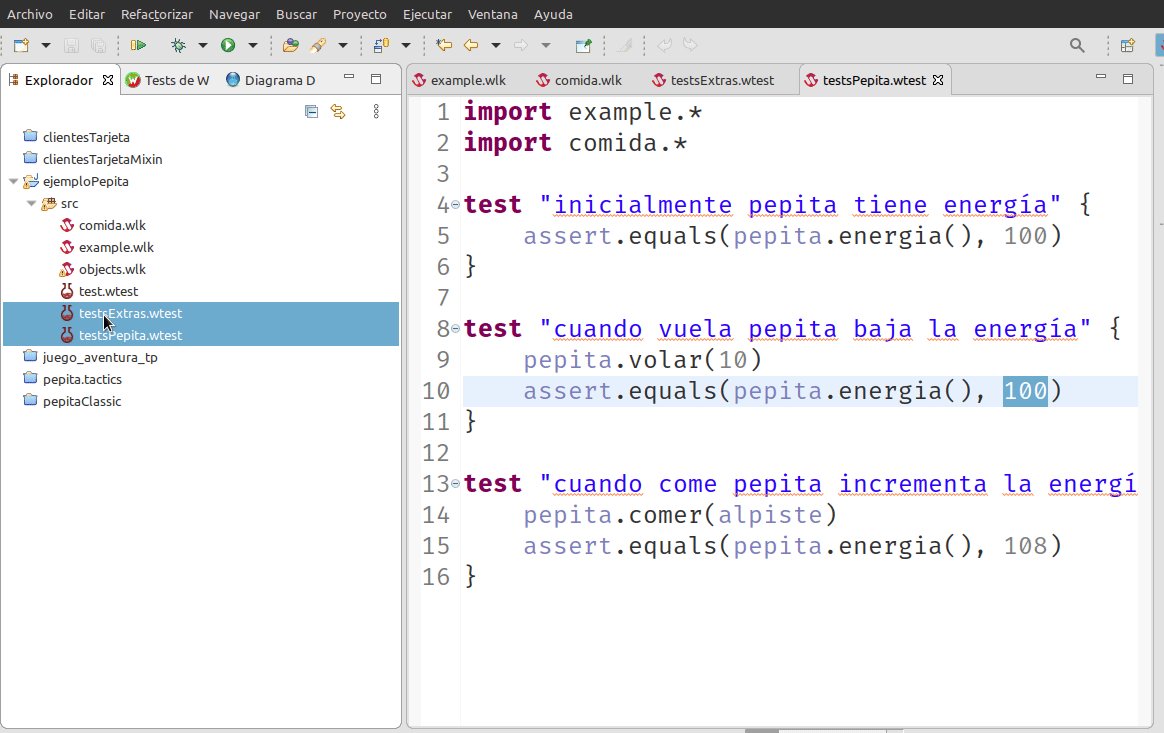
Executing all project or folder tests
You can execute all tests of a certain project, or all tests of .wtest files grouped in a folder, from contextual menu in Package Explorer:

Executing all project tests
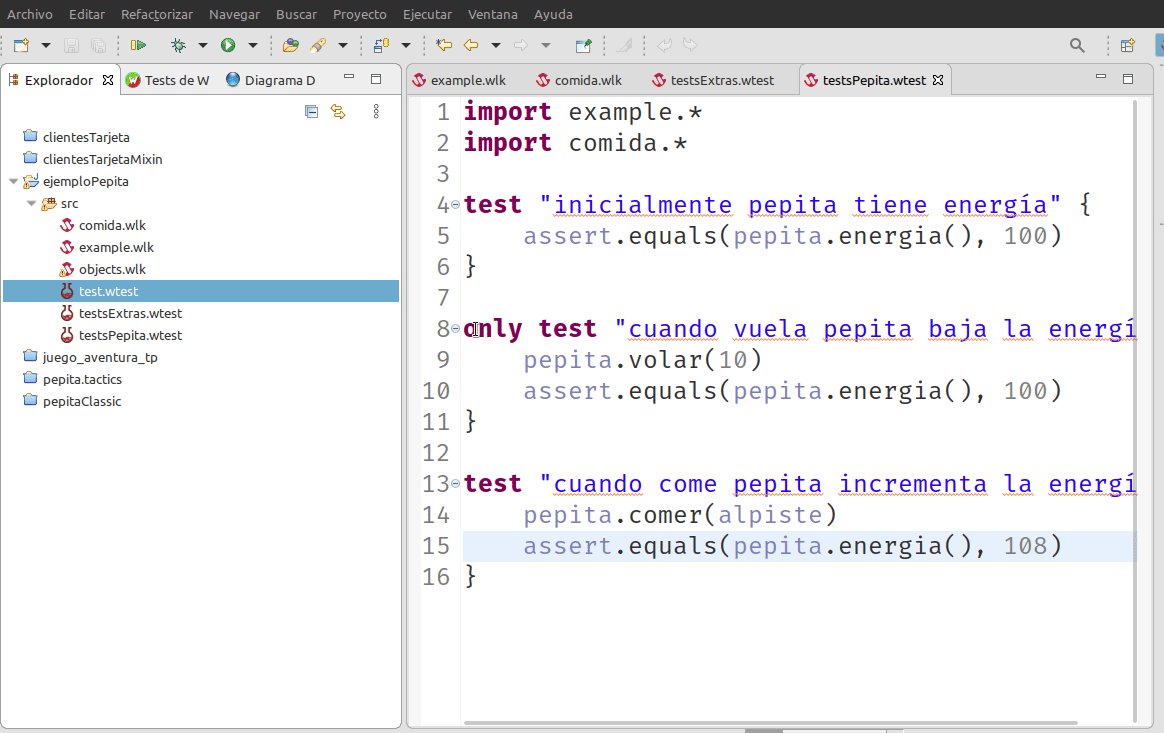
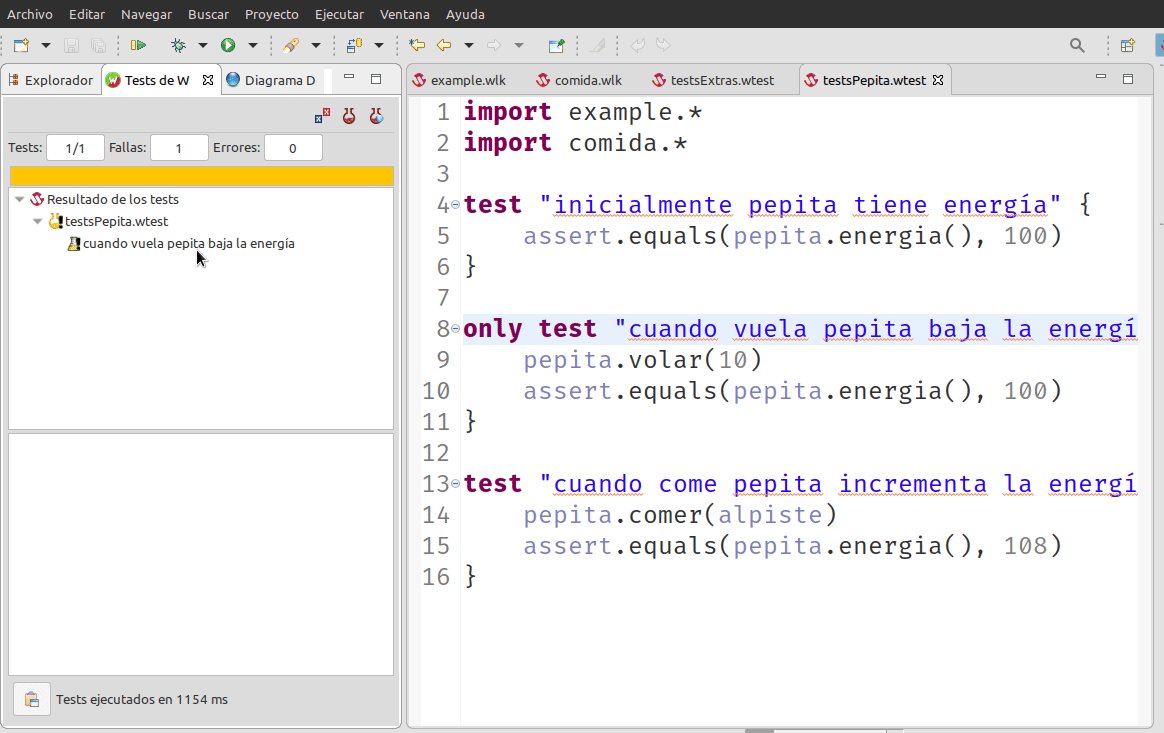
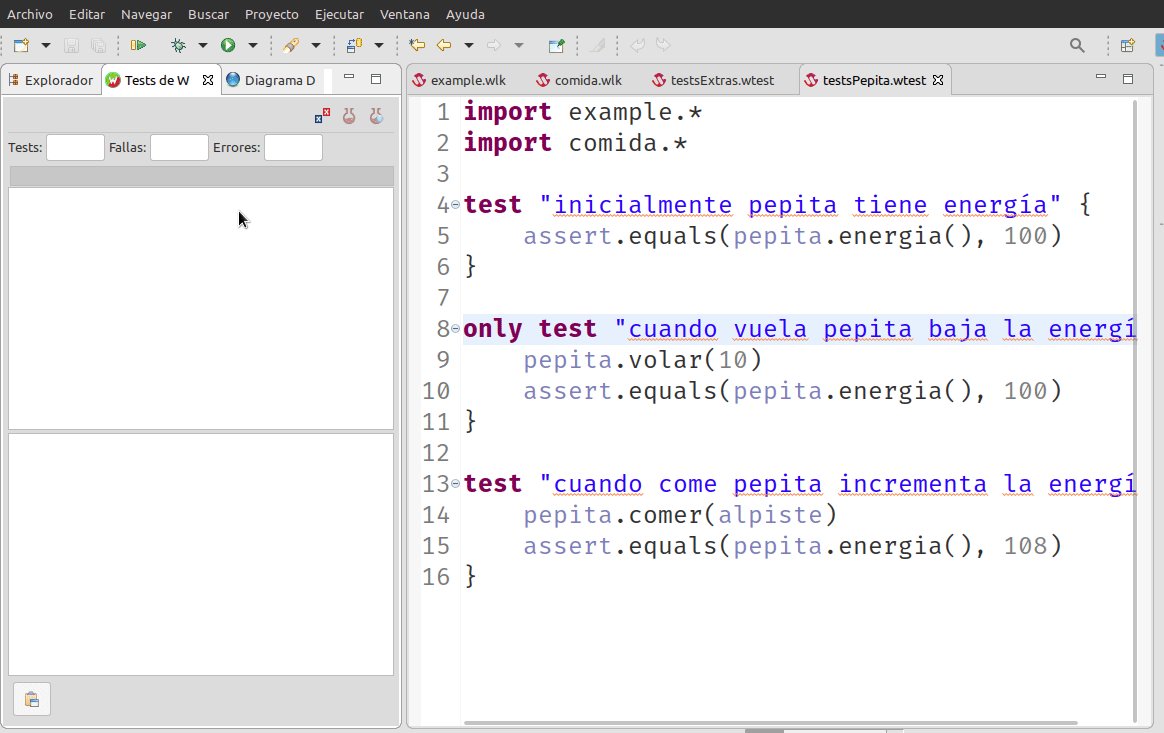
Execute a single test in a file
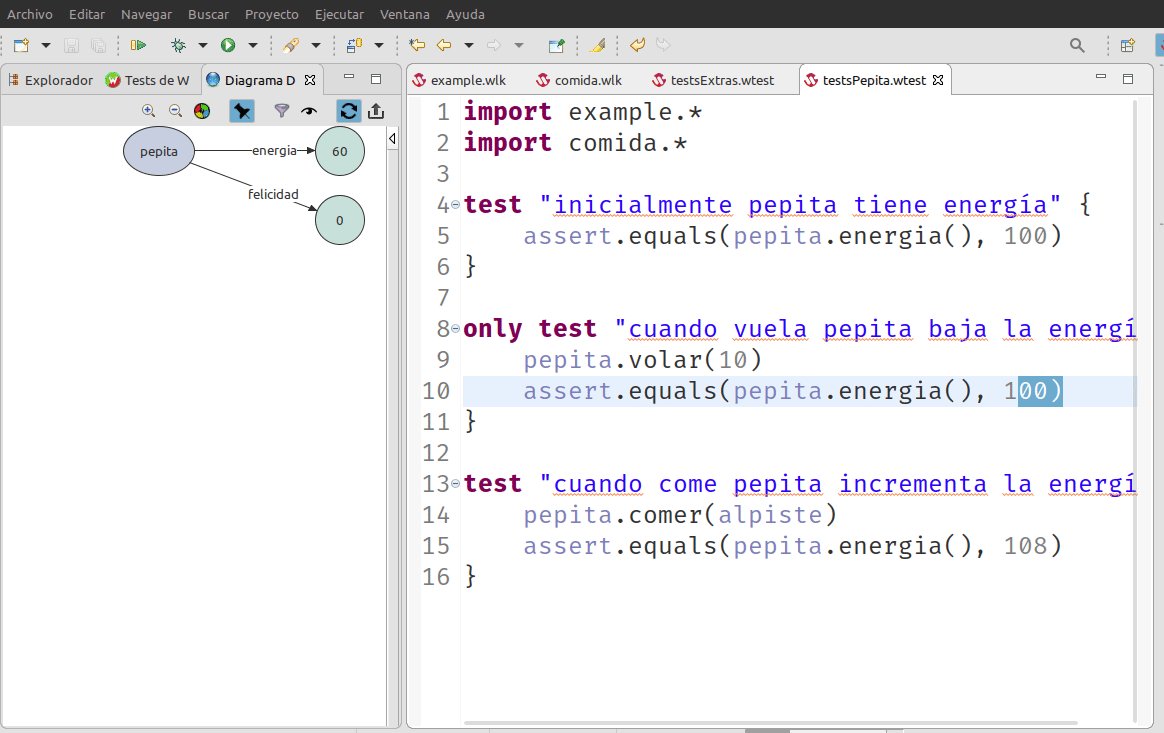
Writing "only" before your test allows to run a single test within a file. It will also allow you to integrate with dynamic diagram, as show below:

Executing a single file.
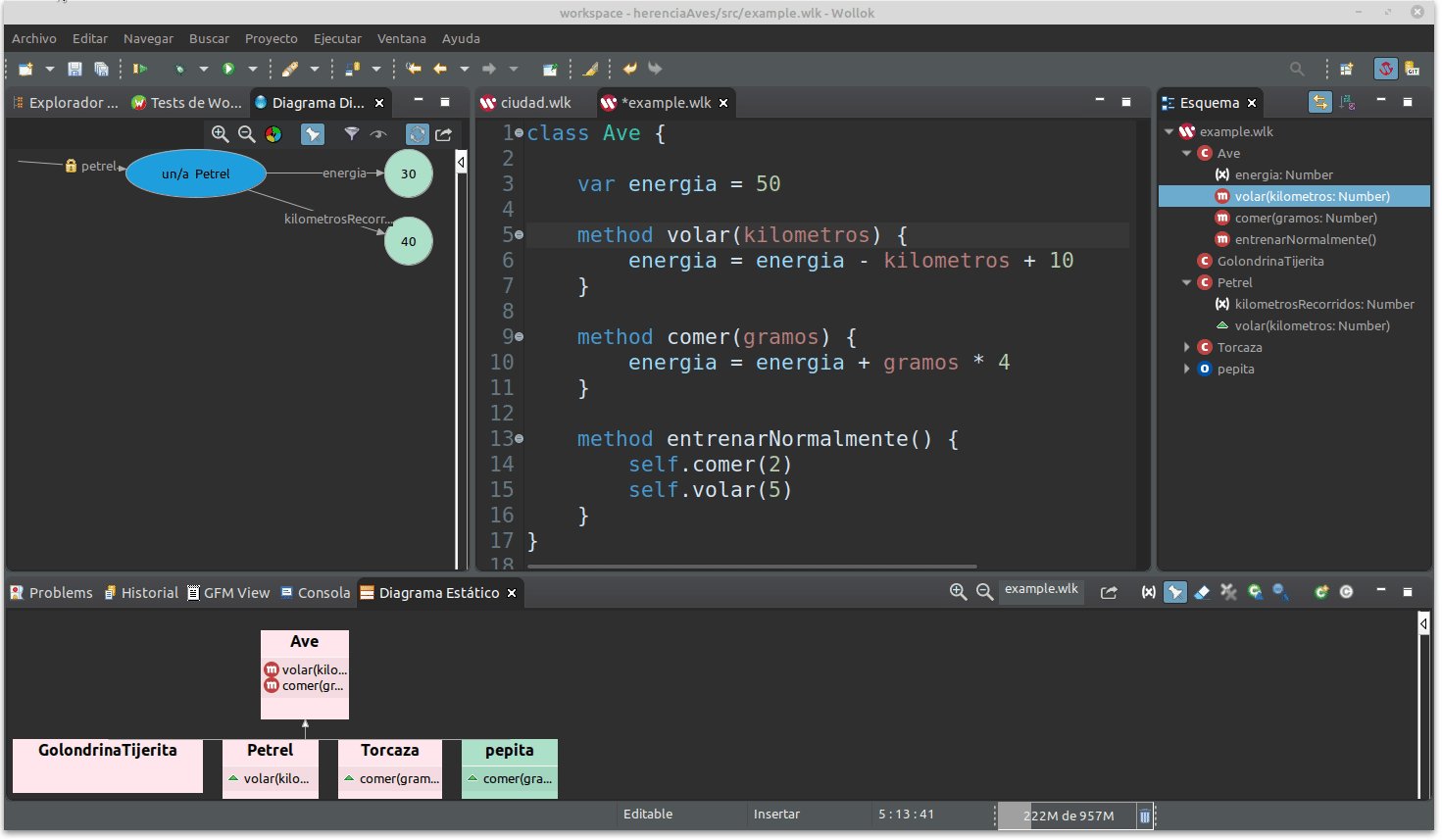
Static Diagrams
Wollok has also design communication tools, like the static diagram, fully integrated with editor. As soon as you write in editor, static diagram is updated and saved into the project. We can configure which variables, methods and elements (WKO, classes, mixins) must appear.

A small static diagram demo
If you want to know all static diagram features you can read this article (in spanish).
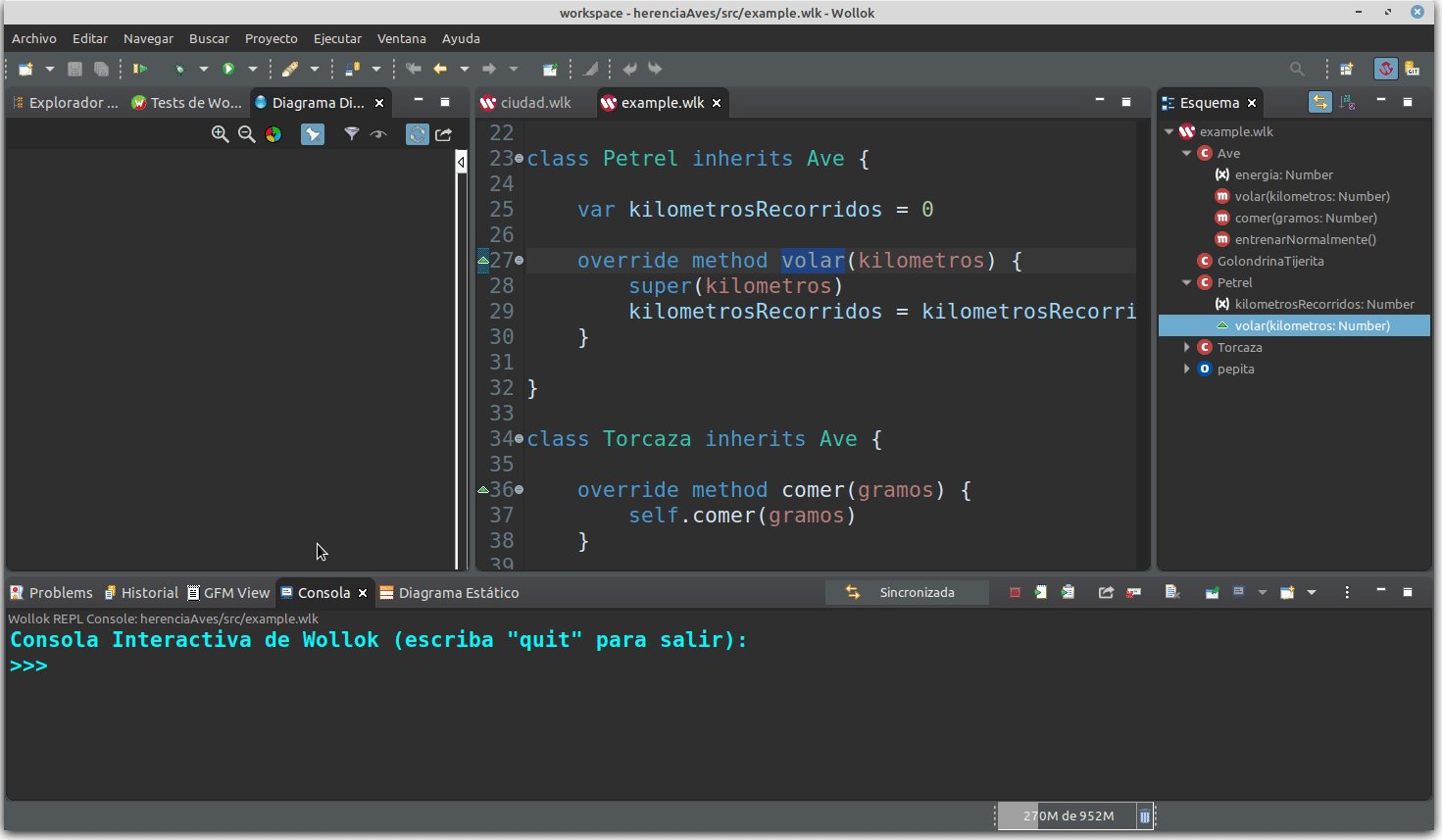
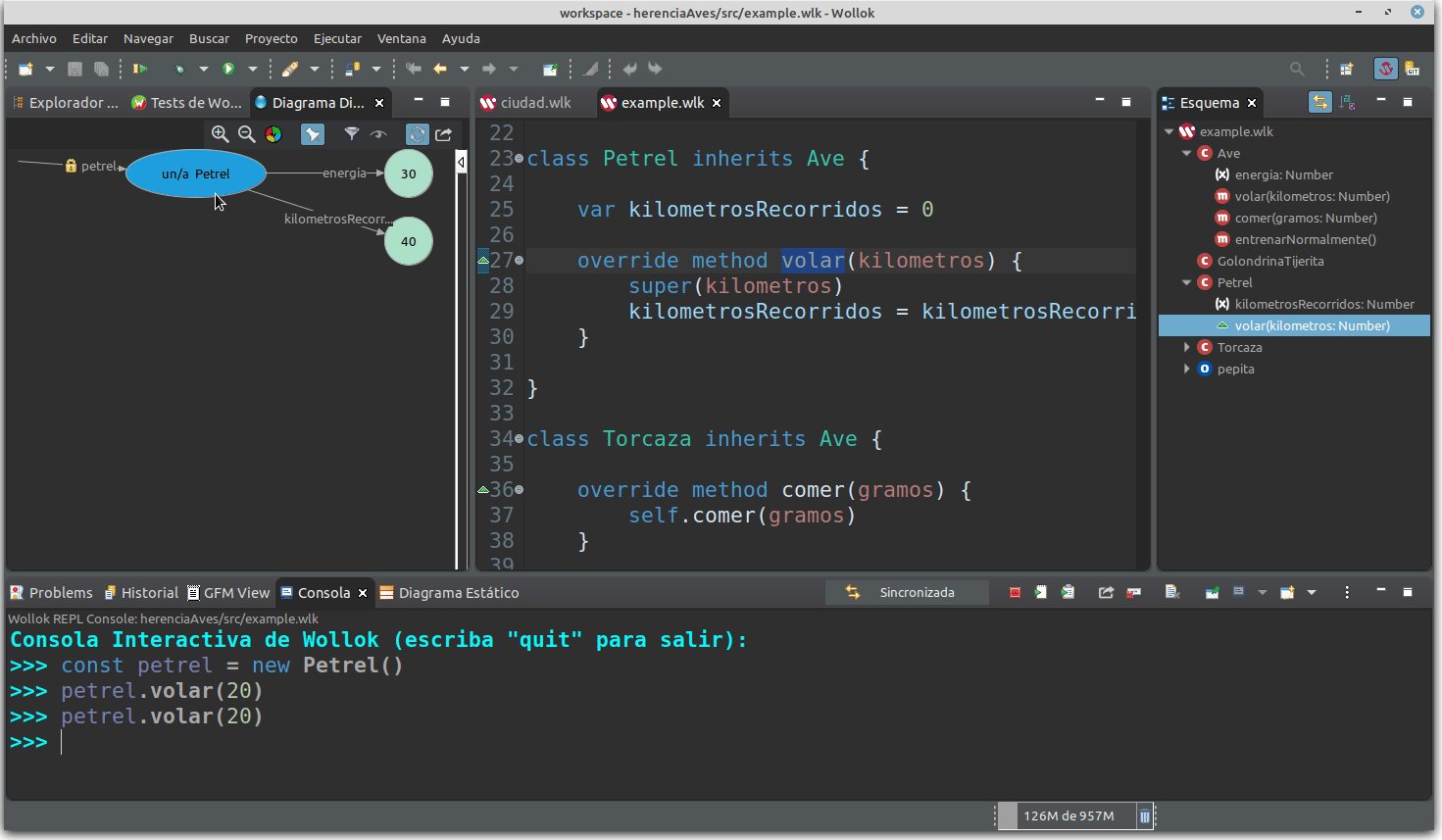
Dynamic Diagrams
Wollok has a Dynamic Diagram which is integrated with REPL console. Here you can see all objects and references in Wollok environment.

Small demo showing the dynamic diagram
Custom objects are blue-colored, numbers, booleans, strings, dates and pairs are appear in green, crimson is the color for collections (rectangle-shaped) and pink is the color for the remaining objects.
 Versión en español
Versión en español